
Populära produktbilder: En smartphone är en episk uppfinning av teknik. För varje år som går har denna teknik reviderat sina aspekter i stor utsträckning. Samtidigt verkar modet med onlineshopping aldrig försvinna. Mobiltelefoner ger dig en kanal att handla var som helst. Om du har den här miniteknikskapelsen i din hand är du bara några sekunder från att köpa vad du vill köpa.
Tja, mitt ämne idag är inte centrerat på mobiltelefoner. Det handlar om det irriterande visning av produktbilder enligt mobilupplösning som upprör dig till en viss grad när du äntligen bestämmer dig för att stänga av webbplatsen. Du måste vara bekant med ordet Responsive i e-världen. Tja, om du inte är det låt mig beskriva det för dig:
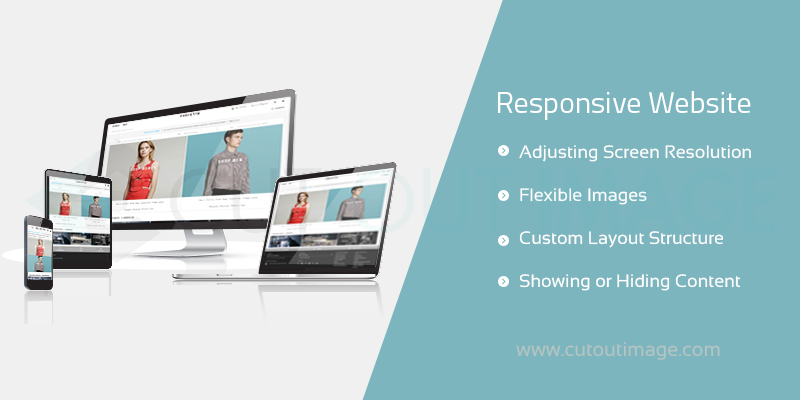
En responsiv webbplats är en som ger den optimala shoppingupplevelsen. Utan mycket rullning, panorering och storleksändring kan du enkelt se navigering och produkter på webbplatsen.
När du handlar får webbplatser som inte är optimerade den maximala avvisningsfrekvensen. Responsiva webbplatser förstår enhetens behov och skapar presentationen av webbplatsen därefter. Det finns två huvudorsaker som stödjer tanken på lyhörd webbdesign och de är verkligen subjektiva:
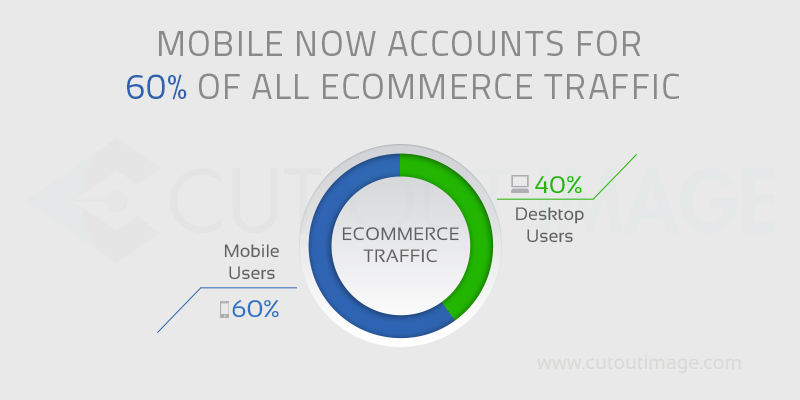
- Mer trafik kommer från mobiltelefoner: Enligt allmän statistik är mobila enheter lätta att använda och det har observerats att shoppingsajter online får maximal trafik från mobila enheter. Människor blir smartare, därför blir mobiltelefoner en kanal för att förbli smarta.
- Responsiva designs får extra kreditvärdighet från Google: Google uppskattar de sajter som säkerställer maximal kundnöjdhet och enkelhet och rankar sådana sajter högre i sina sökningar. Webbplatser som är responsiva är lätta att använda och ger en optimal shoppingupplevelse till kunderna.
VARNA: Produktbild på responsiva webbplatser
Var och en av er måste ha handlat från mobilen minst en gång. Föreställ dig den upplevelsen när du var tvungen att zooma in allt och sedan dra skärmen från vänster till höger för att få den perfekta bilden av produktbilden. Jag är säker på att du också kan känna samma nivå av irritation som jag brukade känna. Sedan, lyhörd webbdesign initierades och det löste alla problem.
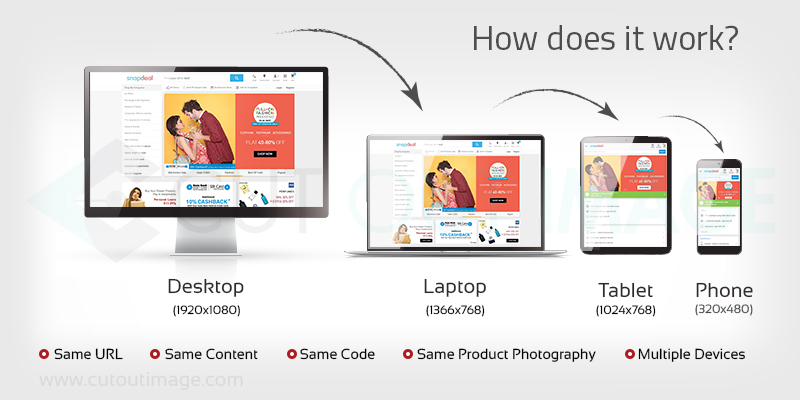
Skärmens upplösning varierar beroende på enhet. Alla bilder, text, kod etc förblir desamma.
Allt du vill för din webbplats är att se bra ut på varje enhetstyp. Besökare förväntar sig bilder av högsta kvalitet oavsett vilken enhet de använder. Du måste leta efter alla möjliga lösningar för att få uppgiften gjord.
Jag kommer att beskriva två metoder för detta:
- Använder adaptiv bildteknik: Tja, Adaptive Image-tekniken är när du lägger till ett litet PHP-skript tillsammans med produktbilderna på din webbplats. Detta skript hjälper till att upptäcka enheten och ändrar automatiskt bildens storlek enligt kraven på enhetens skärm. Du behöver inte oroa dig för kvaliteten på bilden eftersom denna teknik säkerställer optimal bildkvalitet. Det är kostnadsfritt och den mest använda processen i nuvarande tider.
- Bildfyllning: Ett annat tillvägagångssätt är att skapa flera bilder efter storleken på skärmen. När bilden beskärs förlorar den ibland sin verkliga charm. Men samtidigt är det viktigt eftersom det är kravet på skärmen. De senaste HTML-webbstandarderna låter dig ange storleken på en bild enligt skärmstorleken. Picturefill kommer till användning när någon webbläsare inte stöder dessa senaste webbstandarder. Det är också kostnadsfritt och med dess hjälp; presentationen av produktbilder på alla enheter skulle kunna göras mycket lättare.



![Idéer för examensfest [ Make Dream Celebration ]](https://www.cutoutimage.com/wp-content/uploads/2023/07/Geaduation-Party-Ideas-1.jpg)

