Hur man skapar en gradient i Photoshop: En bildkonstnär behöver ofta göra ett foto ogenomskinligt till ett annat foto eller färgbakgrund. Photoshop har flera processer för att åstadkomma det, och att använda en gradient är en av de mest tillgängliga. Även om användningen av gradienter hade blivit vag tidigare, har den kommit tillbaka med en ny trend.
Vet du vad en gradient är och hur man skapar en gradient i photoshop?
I den här bloggen kommer jag att dela alla möjliga detaljer om en gradient och tekniken för att skapa en gradient med Photoshops gradientrelaterade funktioner. När du läser bloggen när du har lärt dig grunderna kommer du därför att kunna dra nytta av alla andra gradientfunktioner i Photoshop för att skapa fascinerande arbete. Så låt oss hoppa in i hytten för att lära oss handlingen.
Vad är Gradient i Photoshop
I allmänna termer är gradienten den pågående övergången från en färg till en annan. I Photoshop är det en funktion som designerna använder för att skapa en färgprogression från en nyans till en annan med olika former eller inställningar. Det kan variera från slät till hård eller linjär till andra former.
Gradienter kallas också för färgövergångar, färgförlopp och färgramper. Vad det än heter så är den primära funktionen densamma. Den skapar en estetisk färgblandning genom att blanda två eller flera färger som skiljer sig från det traditionella färghjulet. Här kan du blanda samma färg eller olika färger.
Gradientens stilar
Färggradienten är passagen av färger från en till en annan. Det är inte samma sak som Photoshop färgkorrigering. Du kan dock få flera typer av gradientstilar i Photoshop och växla mellan dem inom en sekund. Därför kan du omedelbart lägga märke till alla gradientstilar förutom gradientredigeraren. Låt oss gå igenom varje gradientstil.
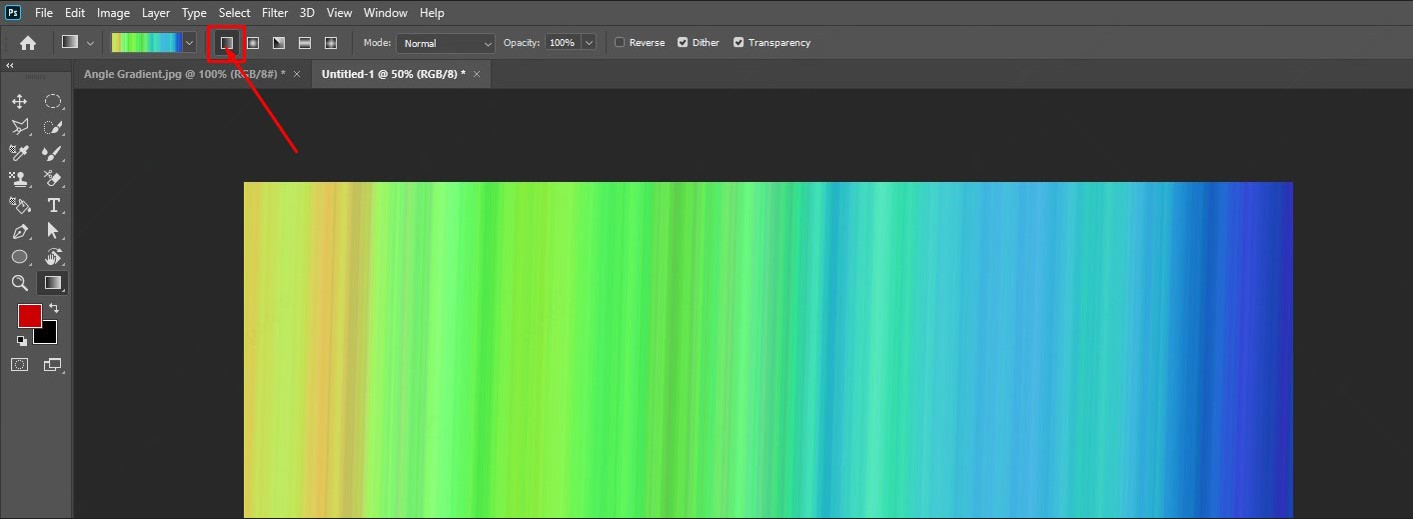
- Linjär gradient: Photoshops första och mest använda gradienttyp är linjär gradient. I den linjära gradientstilen rör sig färgnyansen mjukt från startpunkten till slutpunkten i en rak linje. Det skapar en horisontell eller vertikal gradienteffekt.
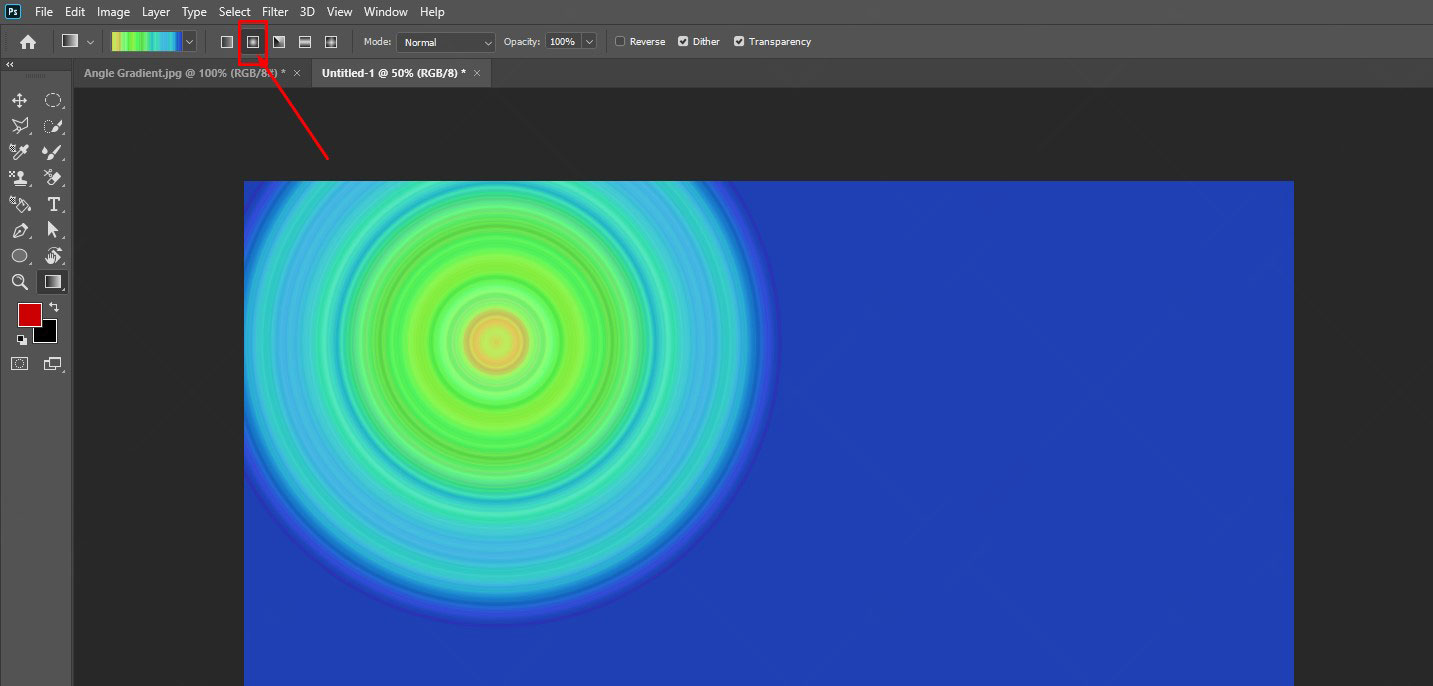
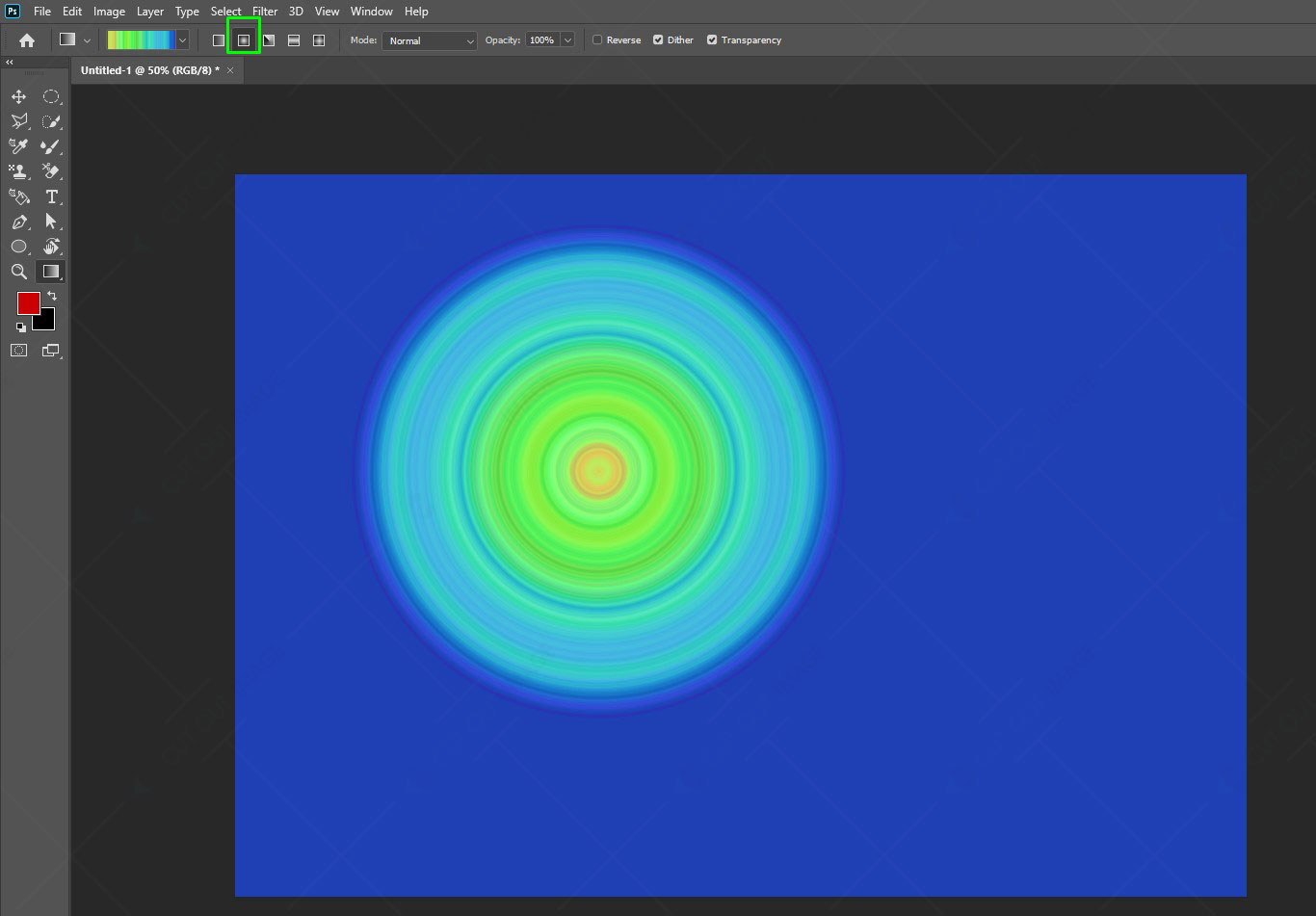
- Radial Lutning: Den andra gradientstilen i övertoningsredigeringspanelen är den radiella övertoningen, där färgen utstrålar från mittpunkten till slutpunkten i ett cirkulärt mönster. Denna gradientstil är utmärkt för att använda för att lägga masker eller skapa en vacker solnedgångseffekt med flera färger.
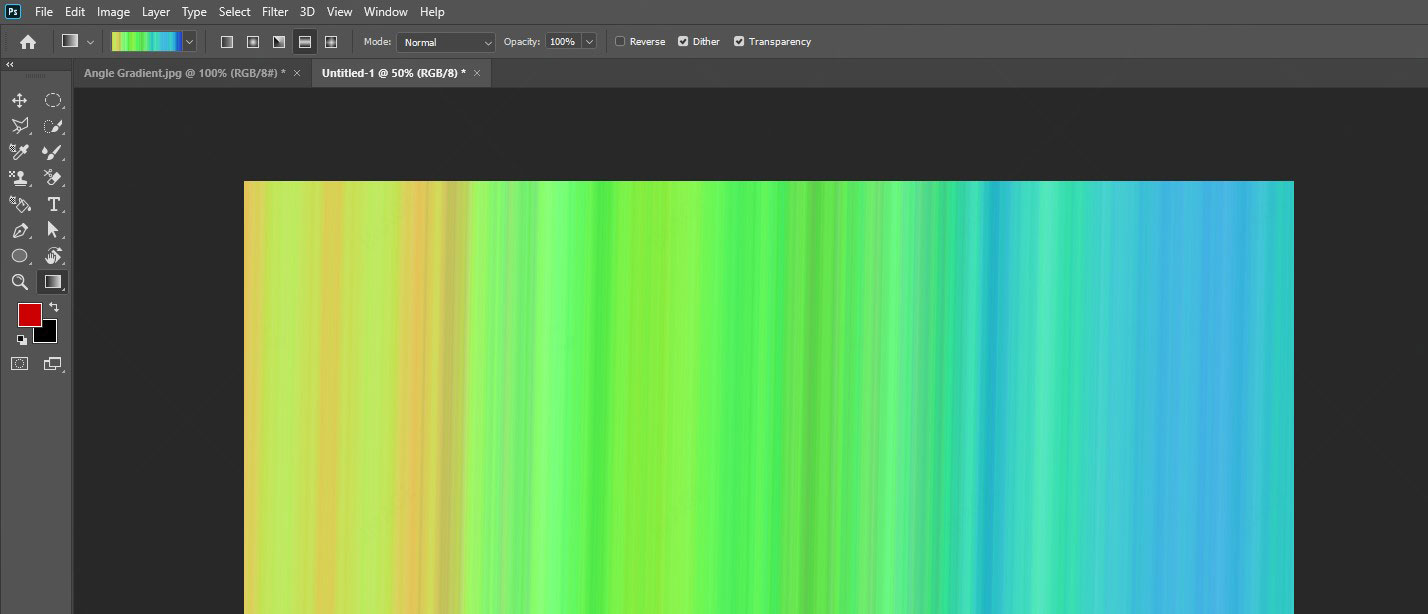
- Vinkelgradient: Vinkelgradienten är den tredje gradienten som tar upp hela lagret, och färgnyansen passerar i en rotation motsols från startpunkten.
- Reflekterad gradient: Reflected Gradient ekar samma nyanser ovanför och under den centrala färglinjen och skapar en spegeleffekt. Denna gradienttyp är utmärkt för positionering mot horisontella eller vertikala kanter i fotona.
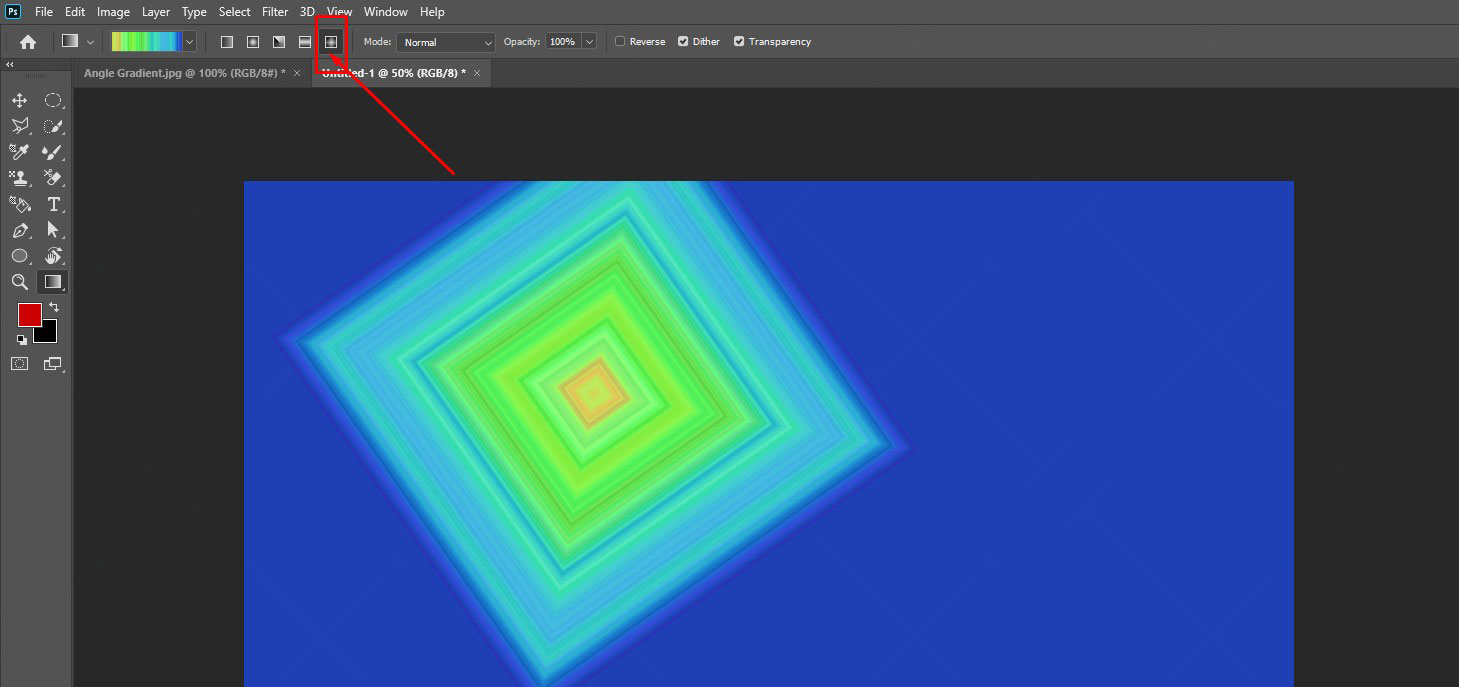
- Diamantgradient: Enligt namnet skapar denna gradient en diamantform med färgerna som kommer från en central punkt till utsidan.
Inställningar för gradientverktyg
Som en del av fotoretuschering, Tillsammans med att välja övertoningsstil måste du gå igenom några inställningar innan du skapar övertoningen i Photoshop. Låt oss ta en tur på inställningsalternativen:
#1. Blandningsläge:
Det första alternativet för gradienten är blandningsläget. Blandningsläget fungerar som lagerblandningsläget men tillämpas endast på den nya övertoningen. Ställ in blandningsläget på "Normal" för regelbunden användning.
#2. Opacitet:
Nästa inställningsalternativ är opacitetsalternativet som kommer att ändra synligheten för dina gradientinställningar. Om du vill göra gradienten synlig, behåll opaciteten 100 %. Du kan minska opacitetsalternativen för att göra den osynlig eller svagt synlig.
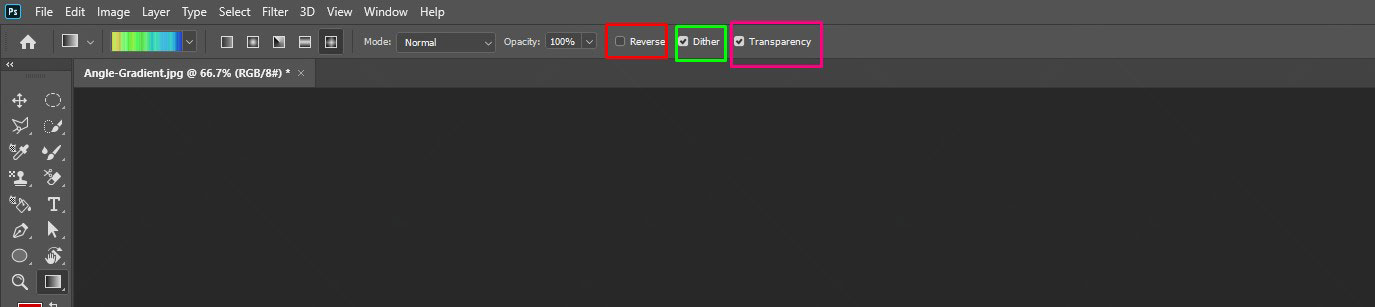
#3. Omvänd:
Det omvända alternativet byter sida och vänder på lutning om du markerar det omvända alternativet. Du kan använda det här alternativet om du vill använda en specifik gradientfärg från en annan sida.
#4. Dither-alternativ:
Alternativet dither skapar en jämn utveckling mellan olika nyanser i din gradient. Du kan markera alternativet dither för att aktivera effekten på din gradient. Du bör bocka av alternativet dither om du vill ha en högkvalitativ gradient.
#5. Genomskinlighet:
Detta alternativ låter dig göra gradienten transparent genom att sätta det transparenta värdet. Om du till exempel vill göra genomskinligheten av gradienten synlig i förgrunden måste du bocka av genomskinligheten. I allmänhet markerar du rutan bredvid alternativet Transparens oavsett om du skapar en transparent övertoning eller inte.
Hur man skapar en gradient i Photoshop
Ett av de mest potenta verktygen i Photoshop är Gradienten. Photoshop låter användaren konstruera en inkrementell övergång mellan två eller flera färger med hjälp av Gradient Tool. Den erbjuder också många mönster för Gradienten och gör att du kan skapa ditt mönster. Följ stegen nedan för att skapa en gradient i Photoshop för personlig eller E-handel fotoredigering:
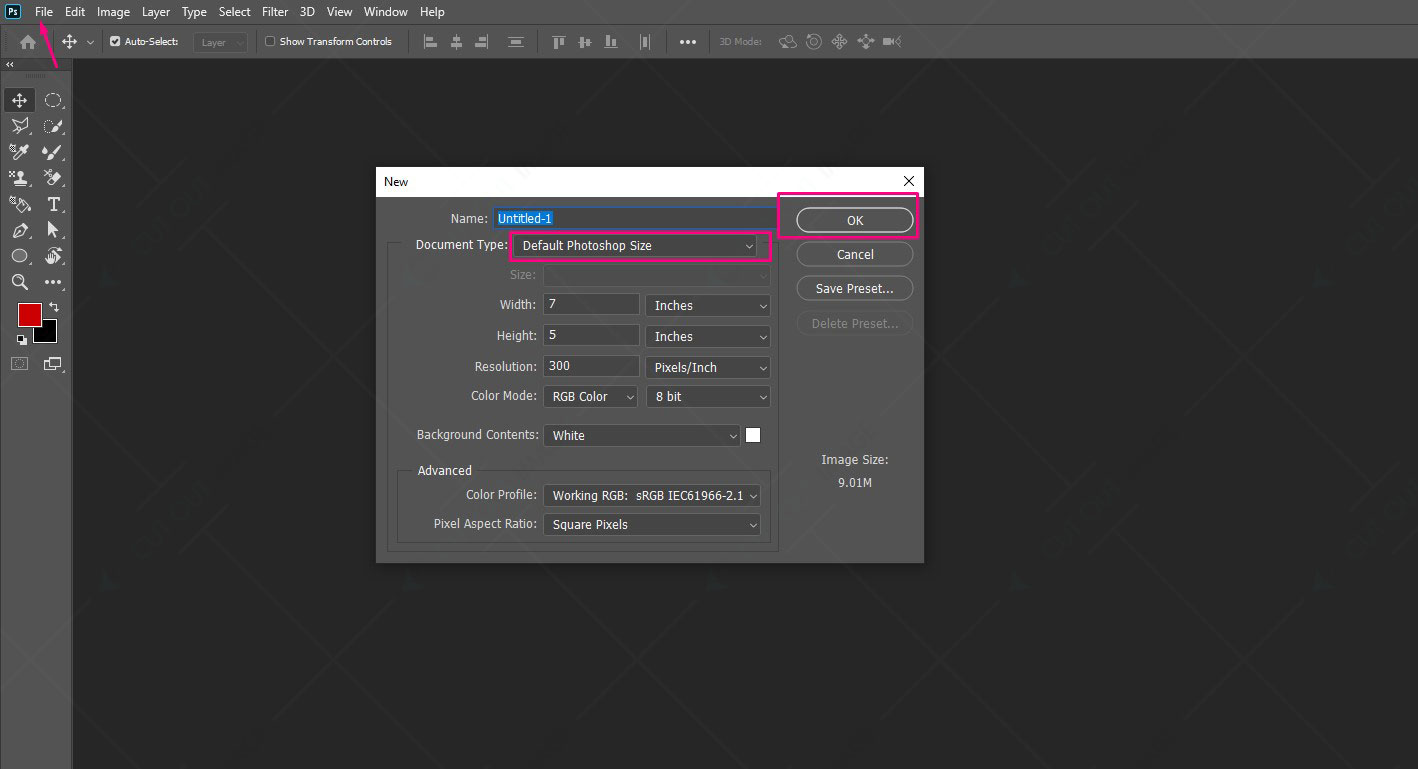
- Öppna Photoshop och skapa en ny arbetsyta.
2. Flytta till vänster sidas verktygspanel. Där hittar du övertoningsverktyget med en grå tonande fyrkantig ikon. Om du inte kan hitta den första gången, högerklicka på de tre prickarna (...), så hittar du flera verktygsalternativ. Därifrån väljer du den grå tonade fyrkantsikonen.
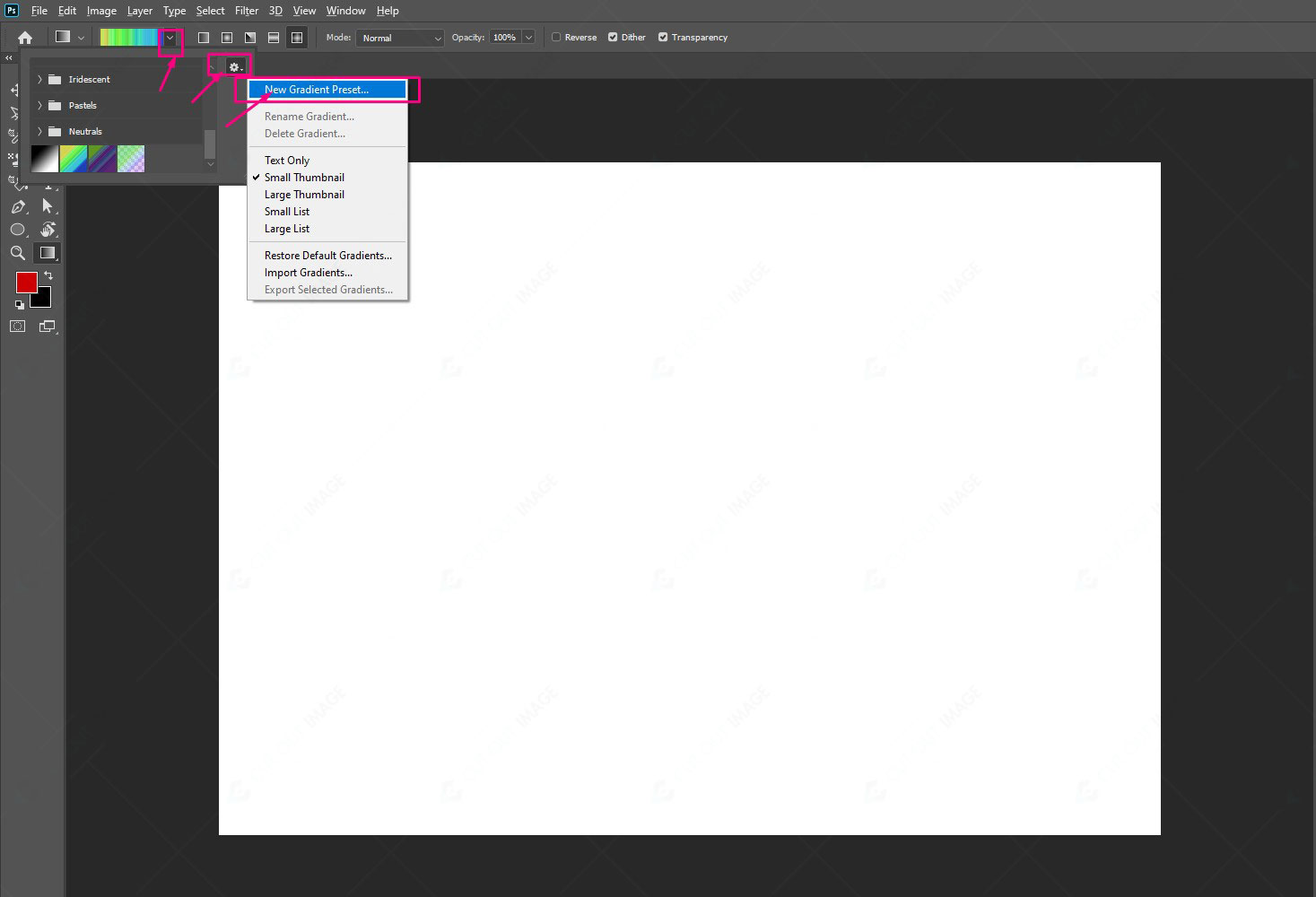
3. Släpp ned övertoningsmenyn från den övre raden. Gå nu till inställningsalternativet och välj New Gradient Preset från de tillgängliga alternativen.
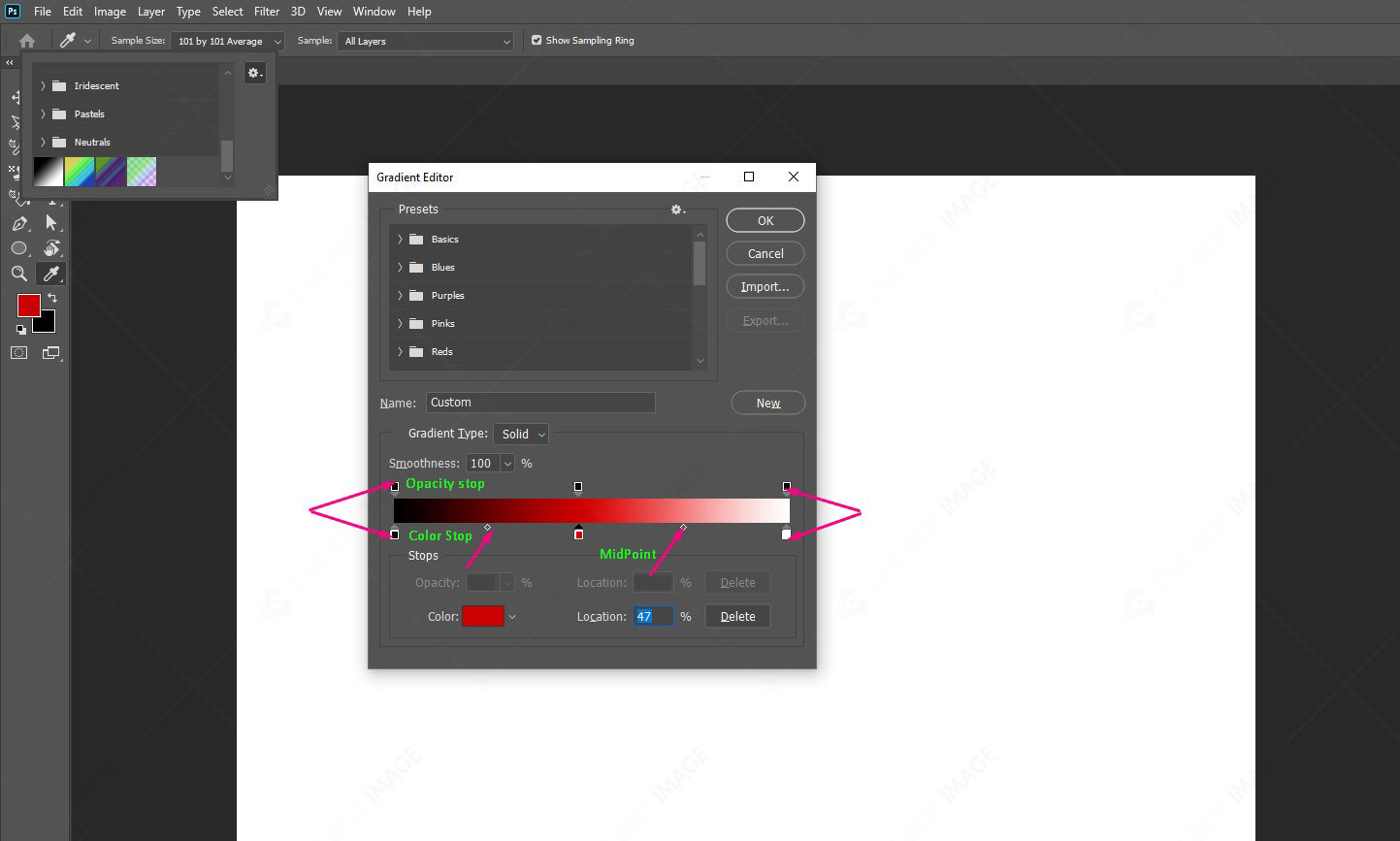
4. En dialogruta visas med färgfältet och andra inställningar. Du hittar några rutor ovanför och under färgfältet som kallas stopp. De övre fyrkantiga reglagen är opacitetsstopp, medan de nedre fyrkantiga reglagen kallas färgstopp. En annan fyrkant i mitten representerar mittpunkten för färgblandning.
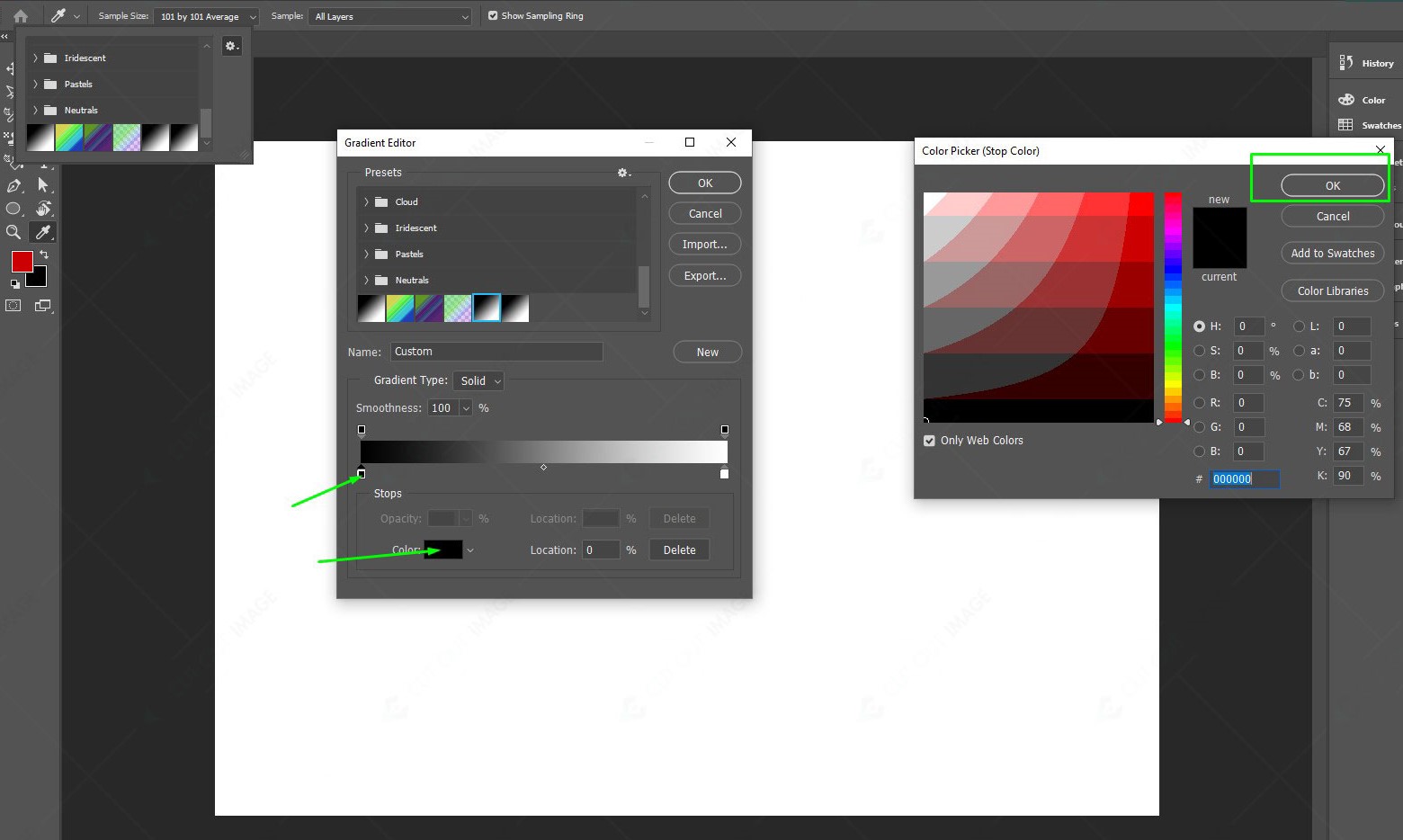
5. Välj nu start- och slutfärgerna för färgstoppen. Du måste klicka på färgrutan och välja en färg från färgprovet. När du har valt en färg klickar du på OK. Upprepa processen med att välja slutfärg.
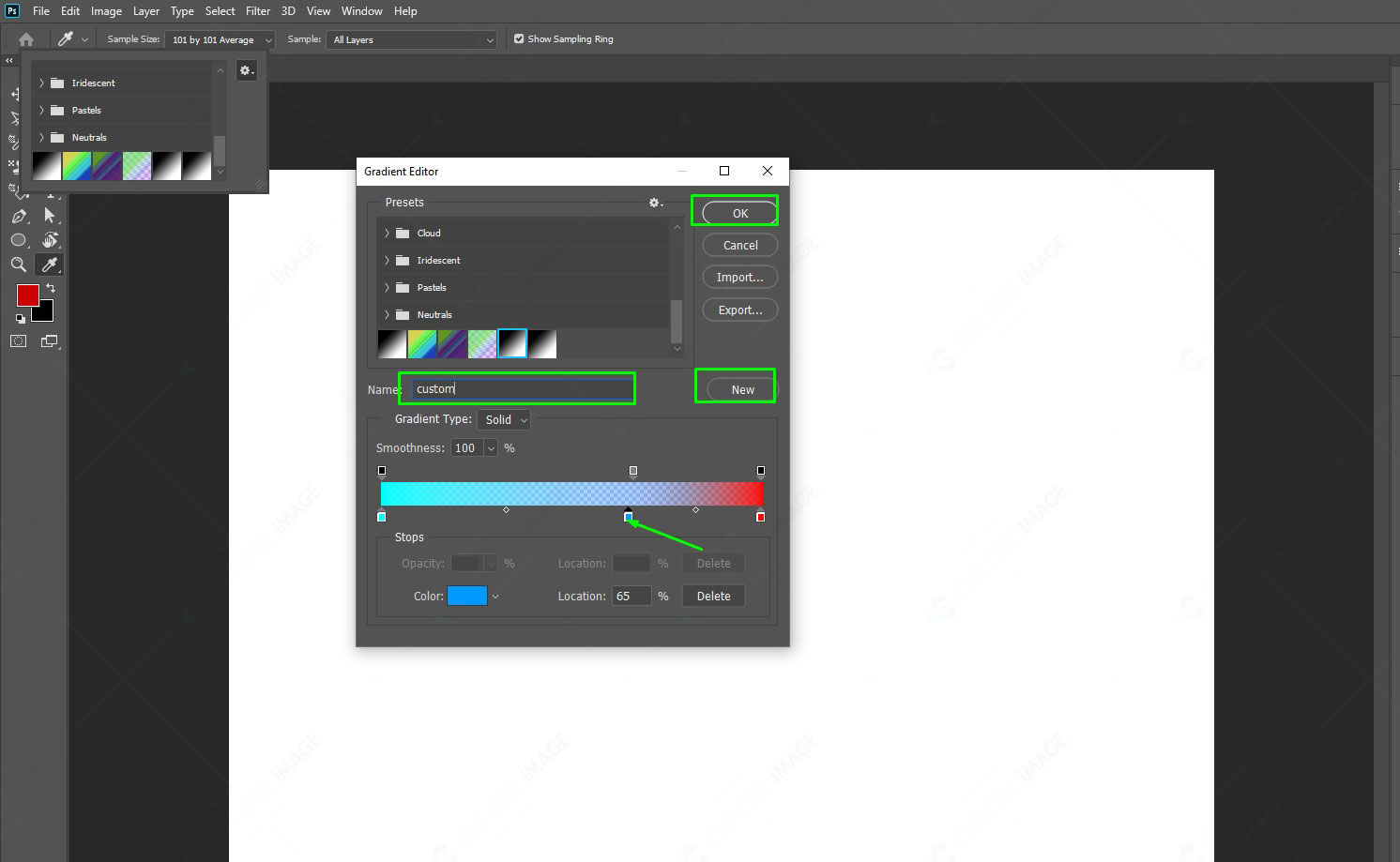
6. För att lägga till fler punkter för mer färg, klicka på området. Här kan du lägga till så många punkter du vill. När du har valt färg, ge övertoningen ett namn och välj Ny från den högra delen för att spara den. Klicka sedan på OK.
7. Nu är den redo att användas. Välj valfri gradientstil från det övre fältet. Klicka sedan på valfri arbetsyta och dra den till en annan punkt. Du kommer att se att övertoningen har skapats.
Det finns en hel del förändringar möjliga med gradienten i Photoshop. Du kan till exempel inkludera flera övertoningar, olika grad av transparens och till och med lägga till effekten på en annan bild. Så låt oss lära oss några fler modifieringstekniker för gradienten i Photoshop.
Ställ in Gradient Transparency
Olika platser för gradienten innehåller opacitetsinställningen. Du kan till exempel ställa in start- och slutfärgens opacitet till 100 %, så att mellanfärgens opacitet hålls på 50 %. Schackbrädemärket anger mängden genomskinlighet i gradientförhandsgranskningen. Låt oss veta hur man ställer in gradienttransparensen:
- Skapa en gradient genom att följa stegen som nämnts tidigare.
- Gå till gradientinställningen, klicka på gradientfältet.
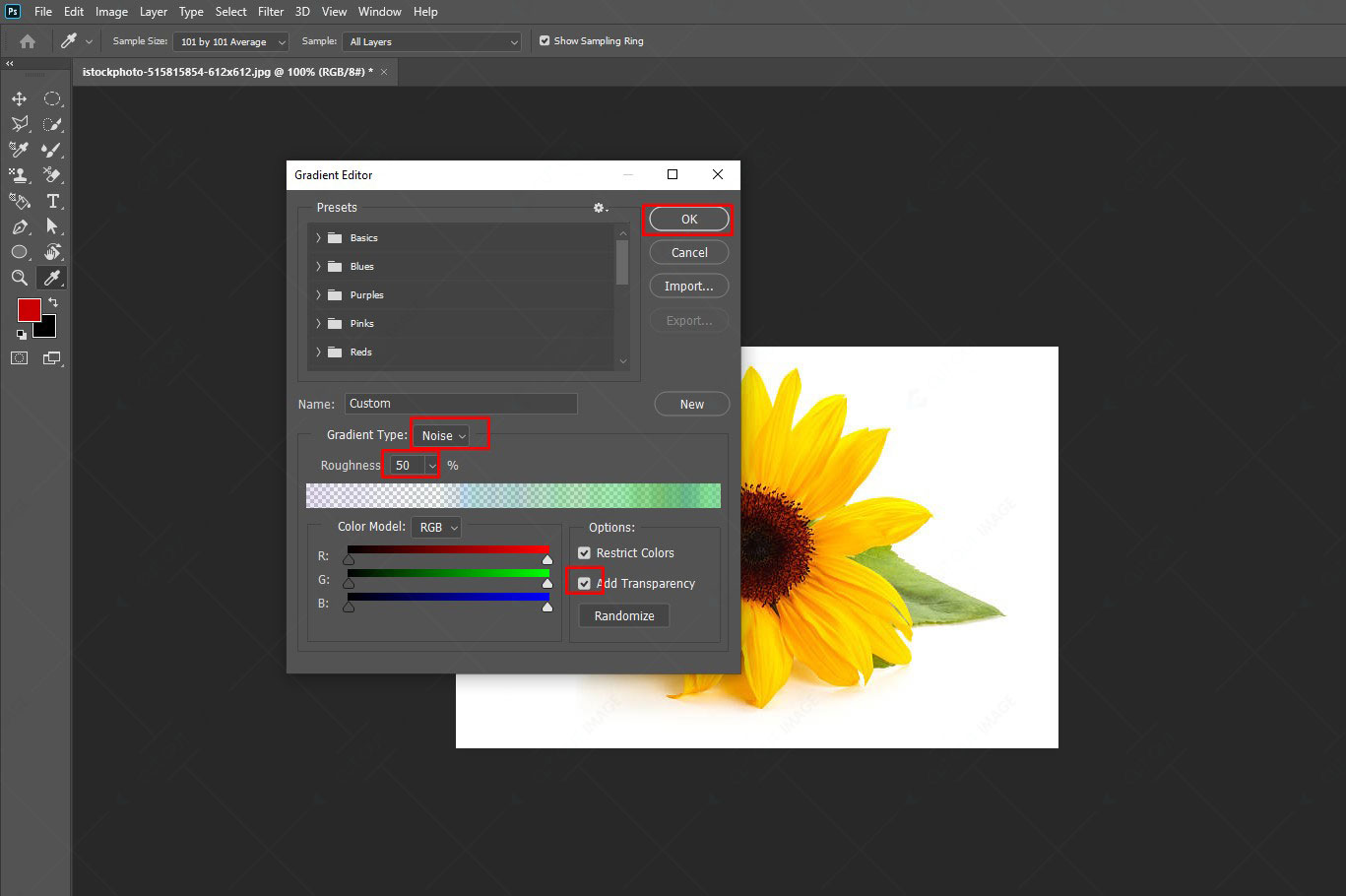
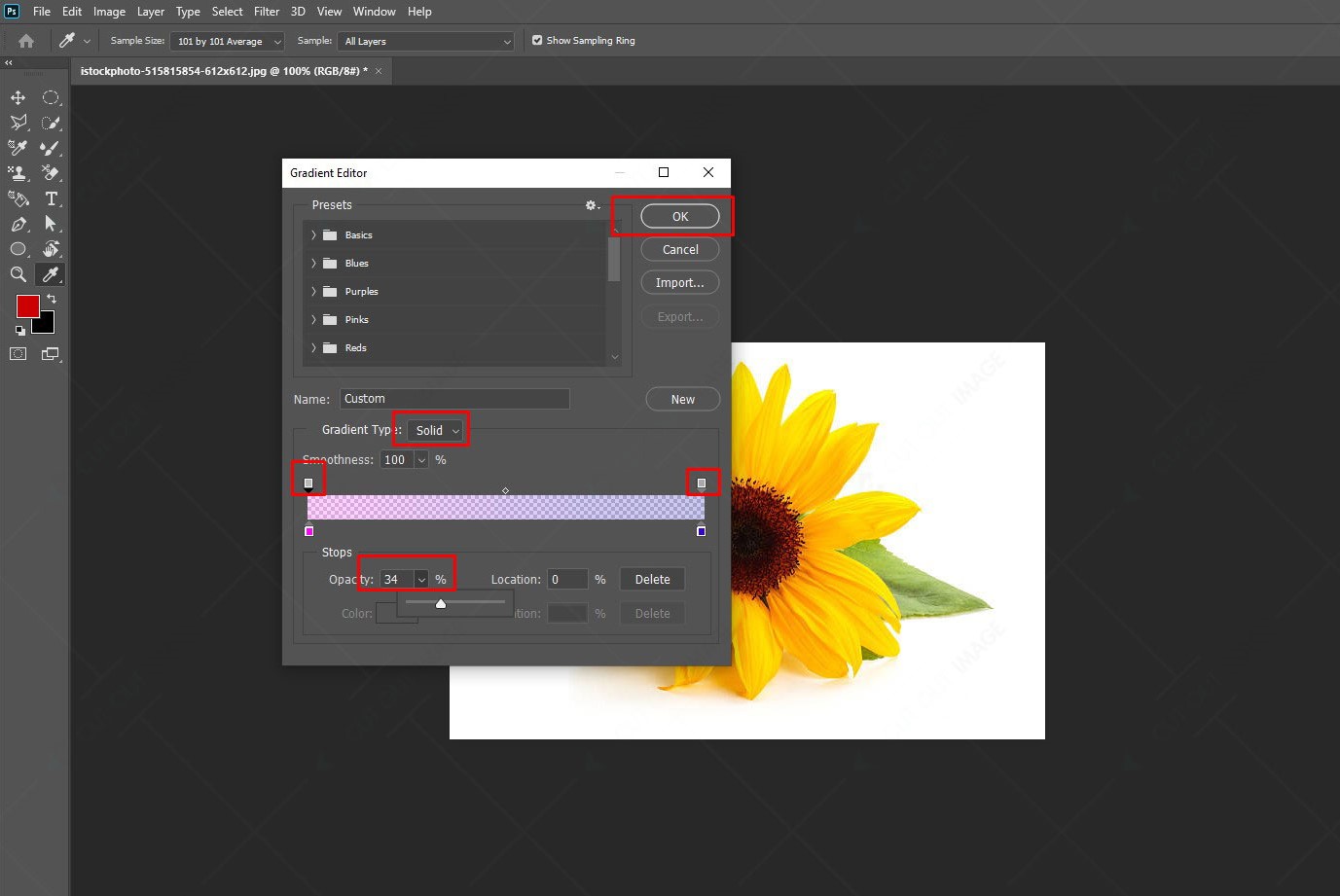
3. Ändra grovhet från den poppade dialogrutan om du använder brustypsgradienten och markera Lägg till transparens. Efter det, klicka på OK.
4. Dra nu och skapa övertoningen.
5. Om du använder den solida gradienten, gå till skjutreglaget och ändra opacitetspunkterna för start, mitt och slut. När du har ändrat värdet klickar du på OK.
6. Dra nu och skapa övertoningen.
Skapa övertoning över fotot [ Hur man skapar en övertoning i Photoshop ]
Du kan lägga till övertoningar till din 30-års fotosession idéer. Låt oss nu lära oss hur man applicerar en ny gradient på en bild.
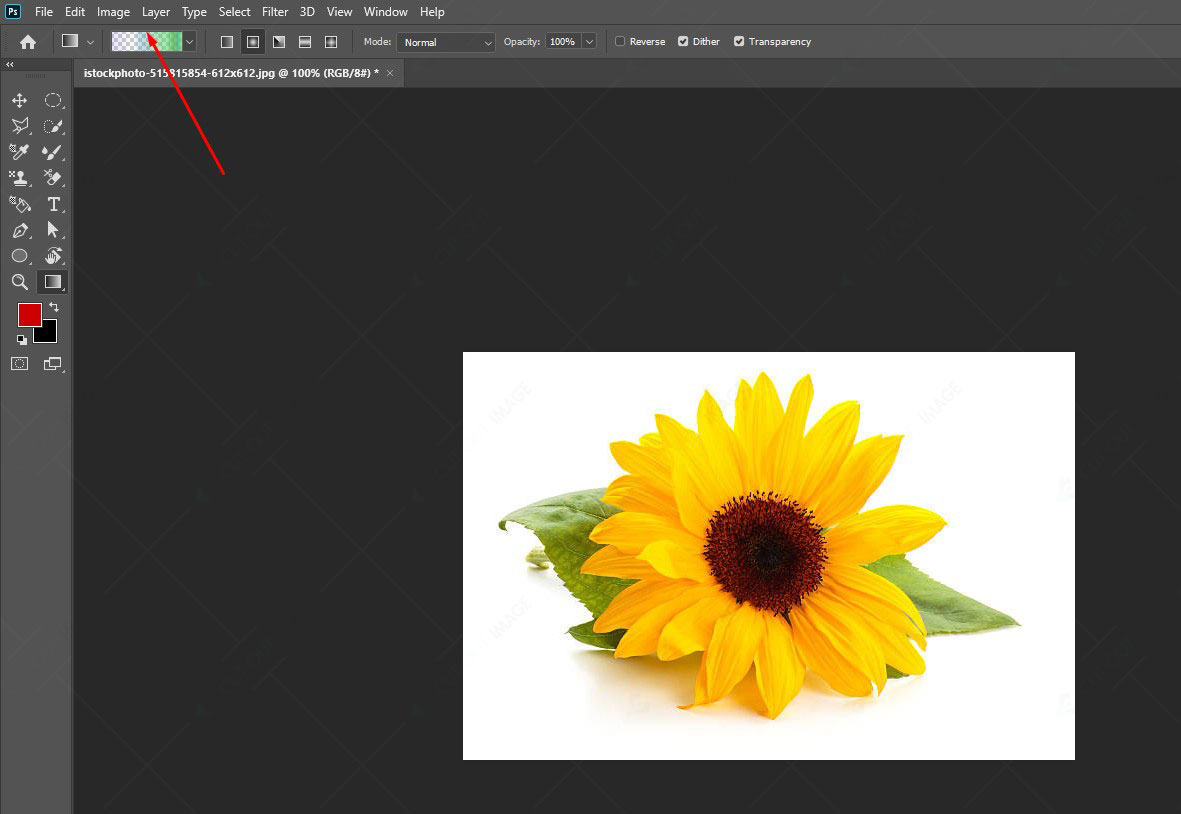
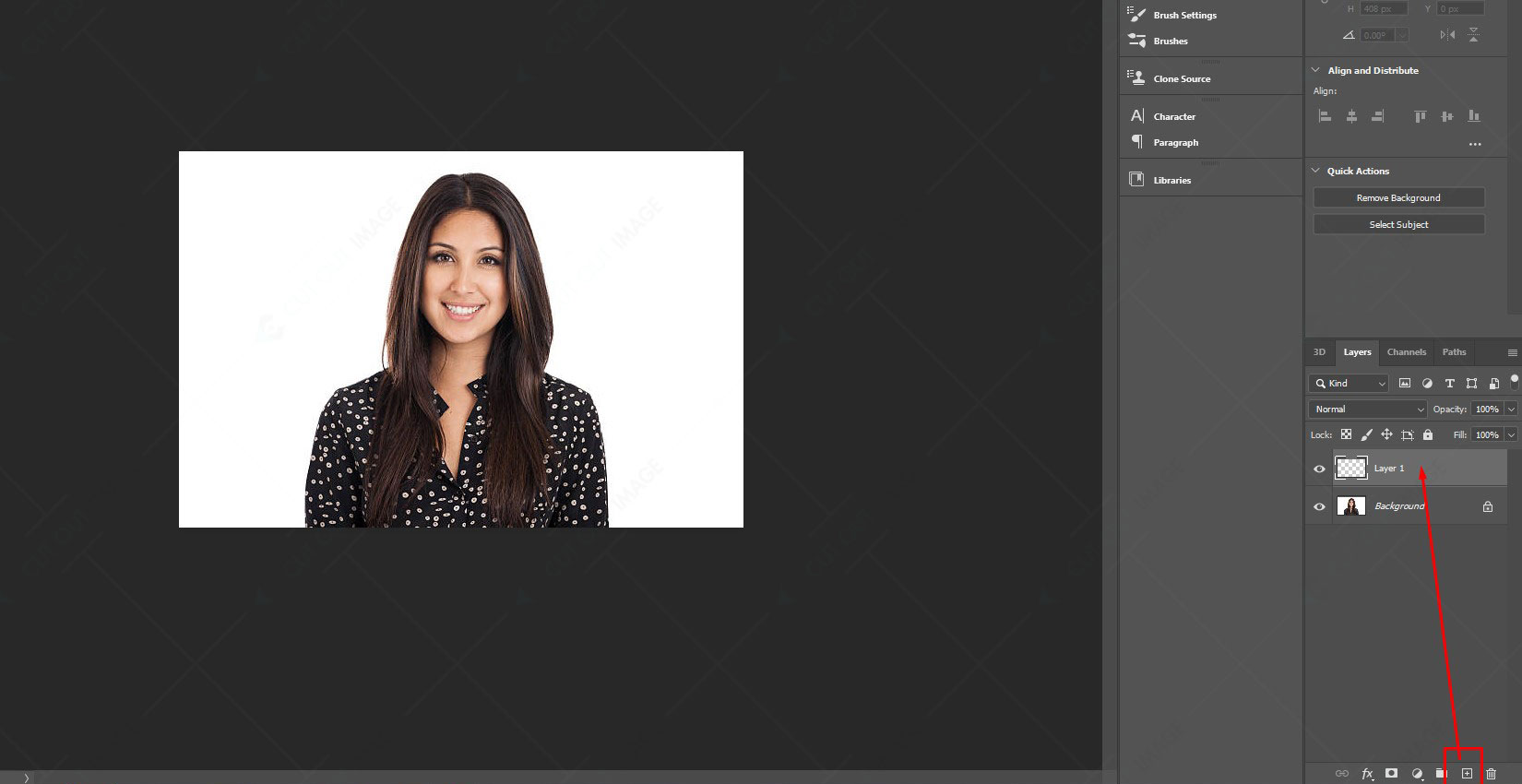
- Öppna ett foto i Photoshop och skapa ett lager genom att klicka på plustecknet (+) från panelen nedan.
2. Öppna nu gradientverktyget från den vänstra sidopanelen.
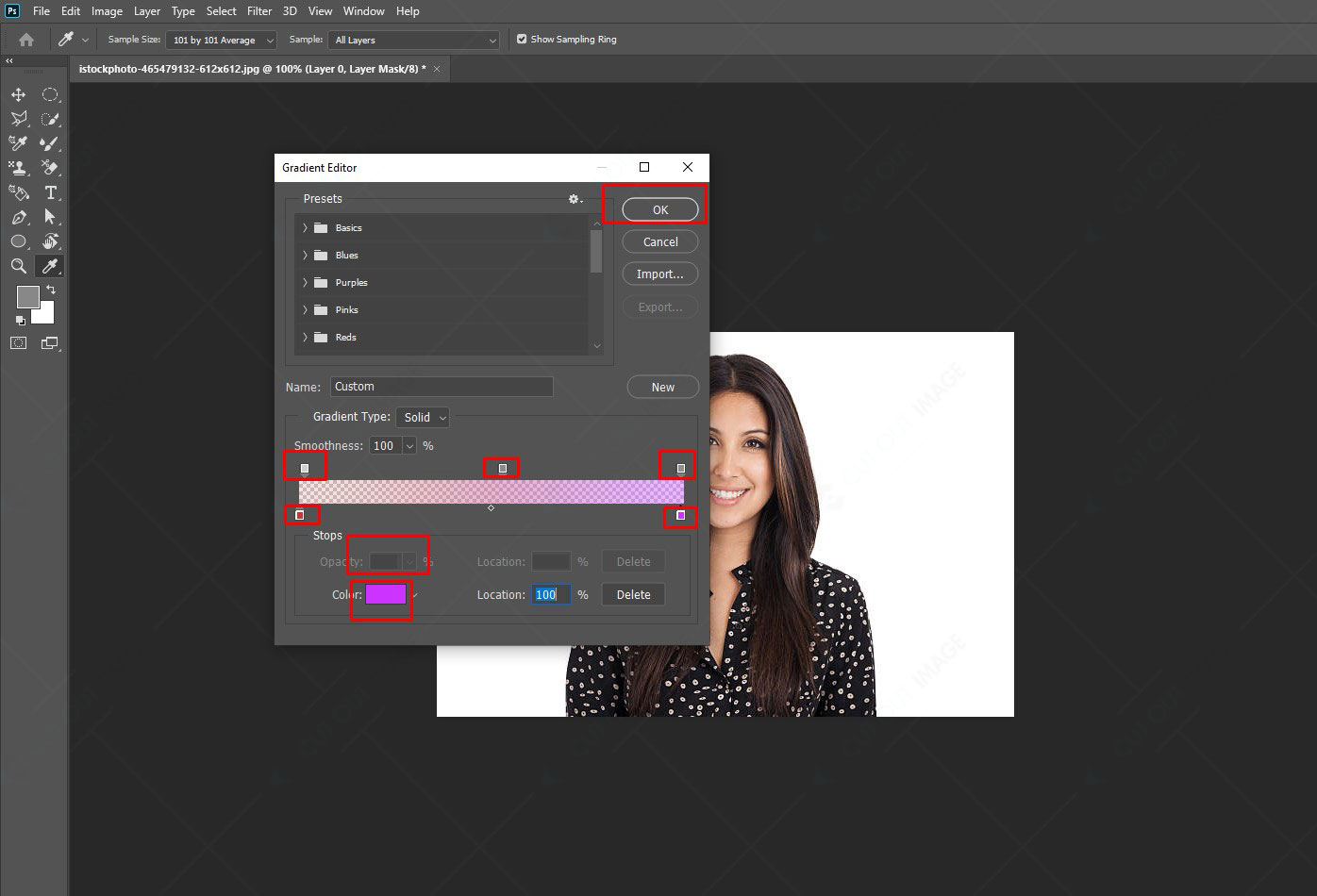
3. Gå till inställningsalternativet för att ställa in färg och opacitet. Klicka sedan på OK.
4. Markera för att markera genomskinligheten och avmarkera det omvända.
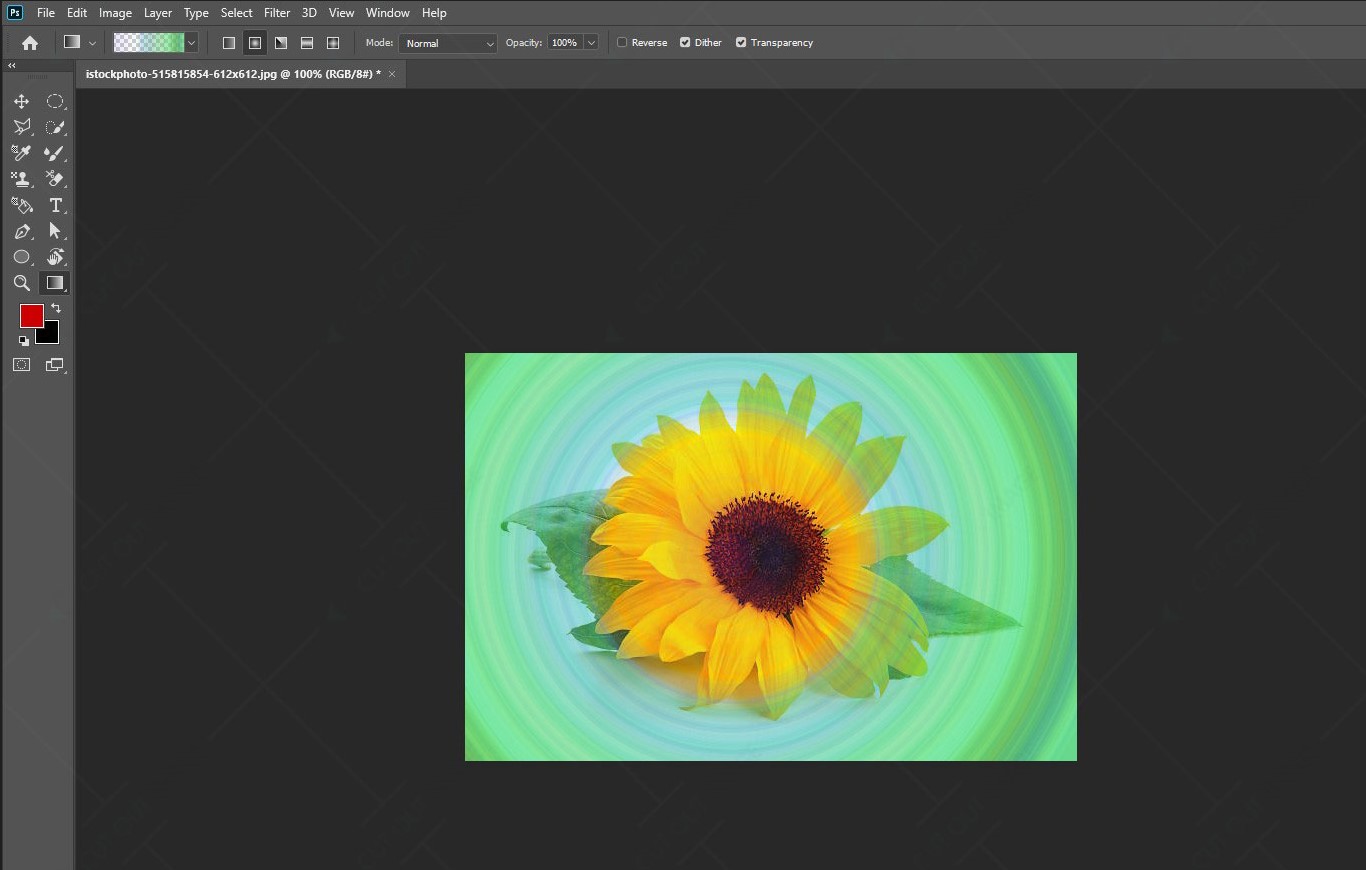
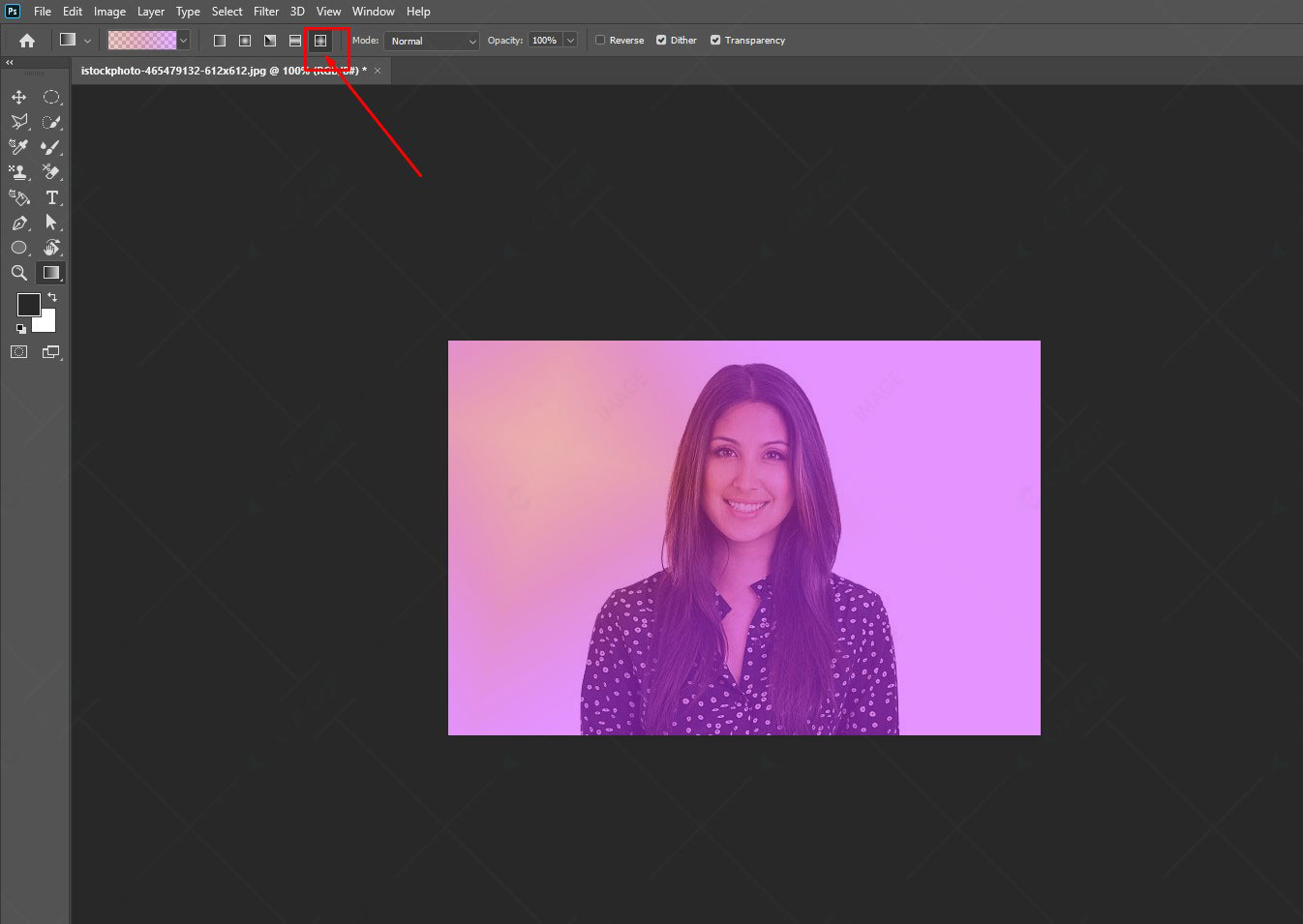
5. Välj nu en gradientstil och klicka och dra för att skapa en gradient över bilden.
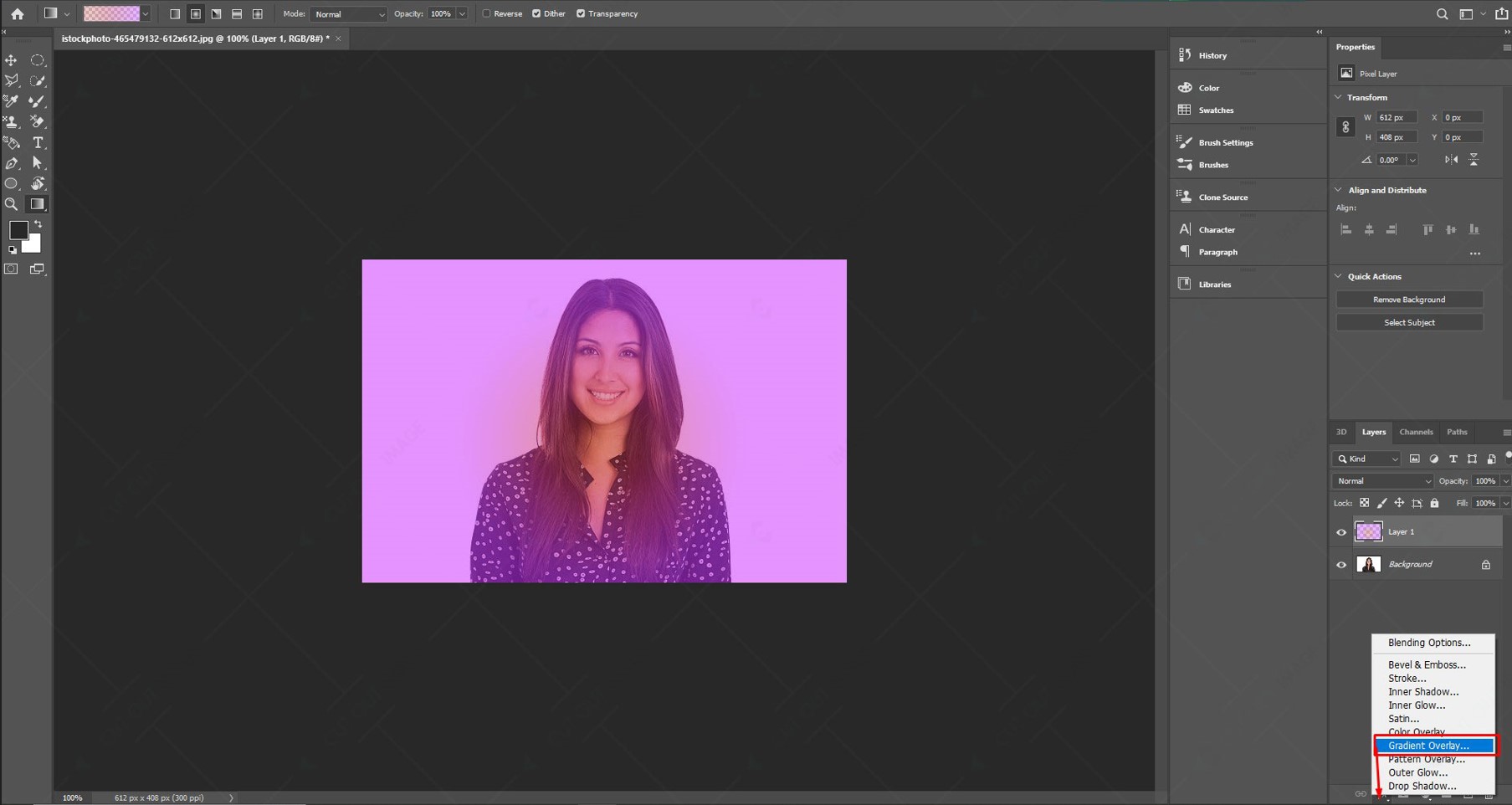
6. För att ändra blandningen, dubbelklicka på det aktiva lagret eller, välj lagret, klicka på fx från nedanstående del. Välj sedan Övertoningsöverlägg från de tillgängliga alternativen.
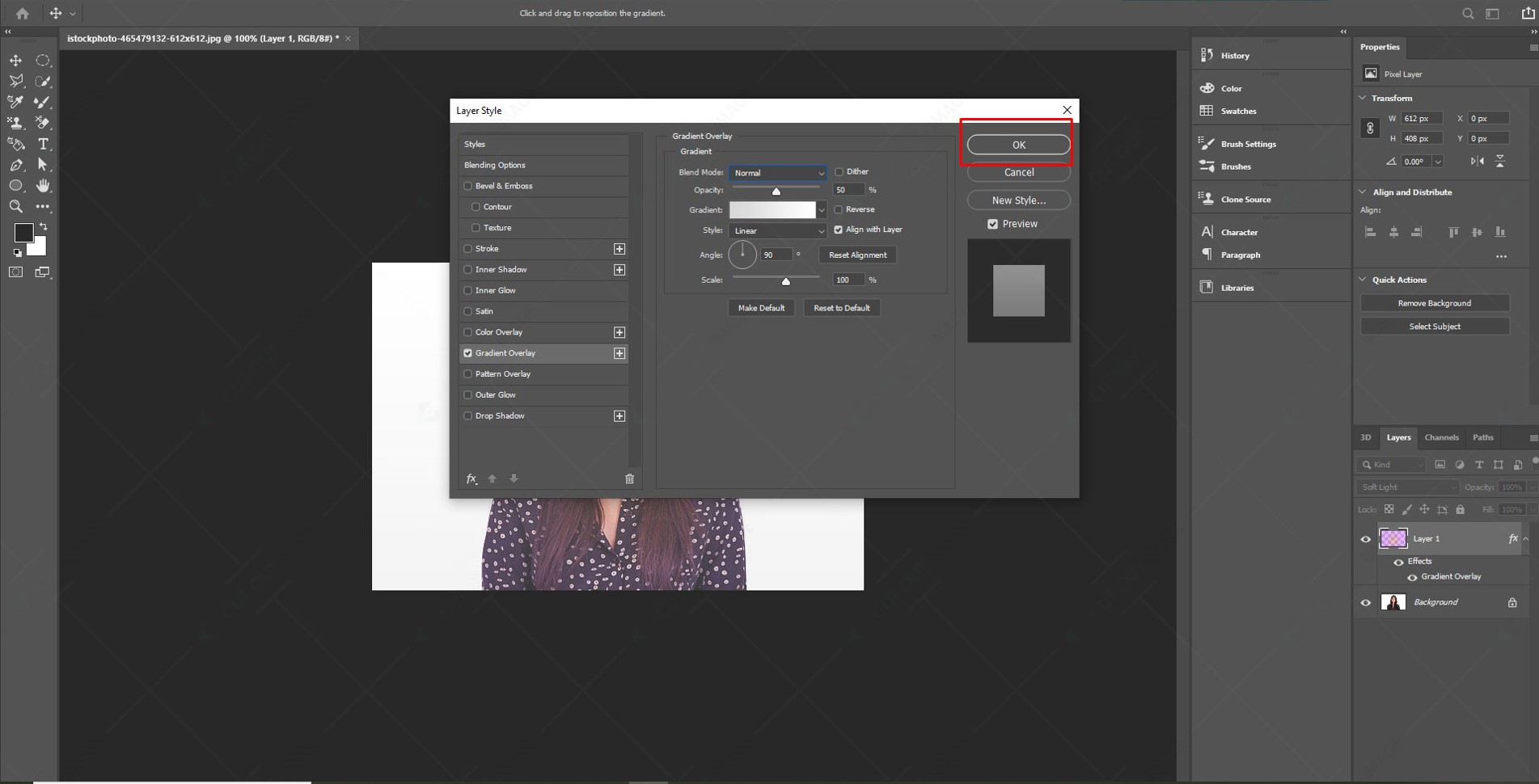
7. Ett popup-fönster visas och klicka på OK för att stänga popup-fönstret.
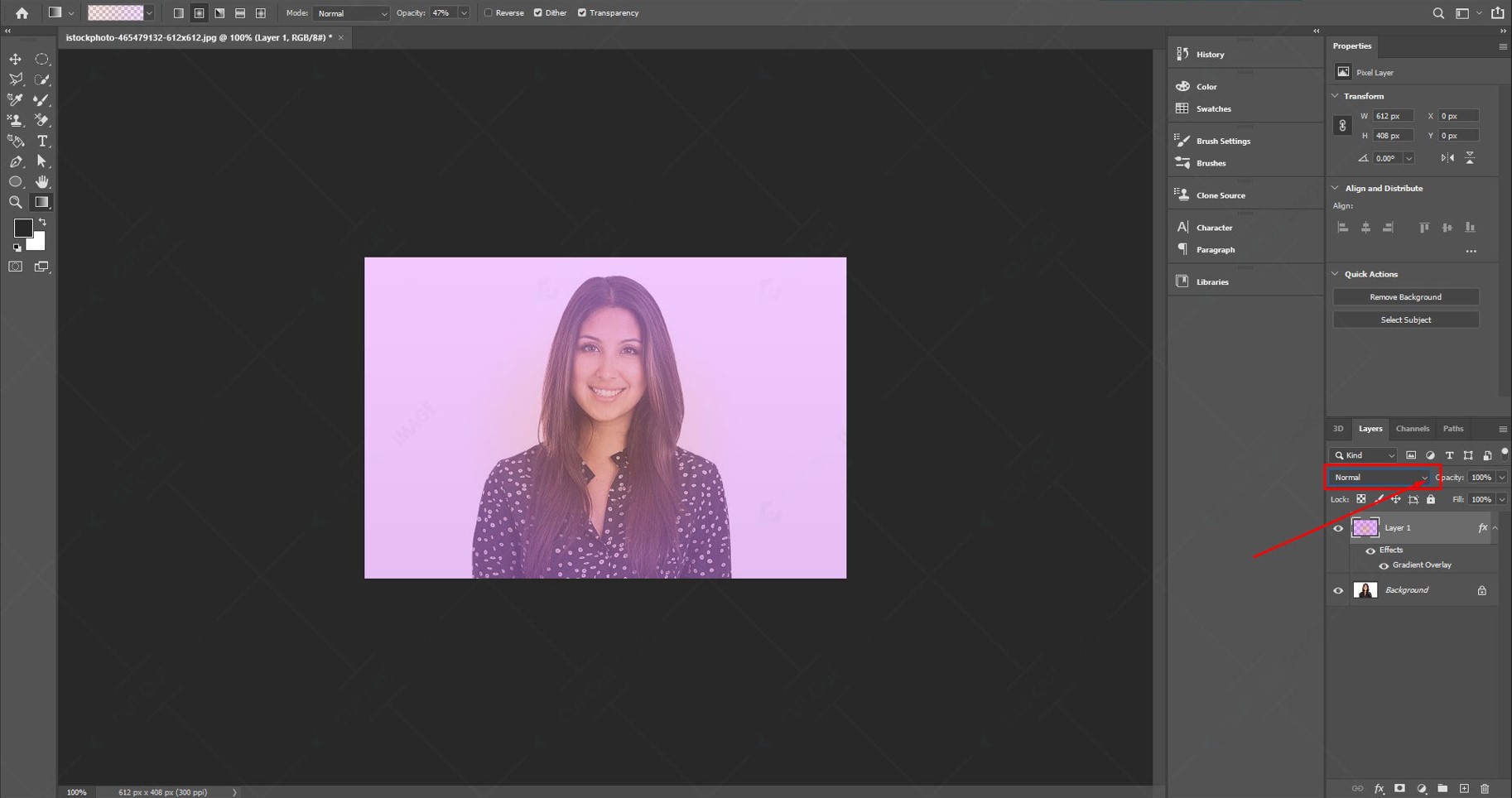
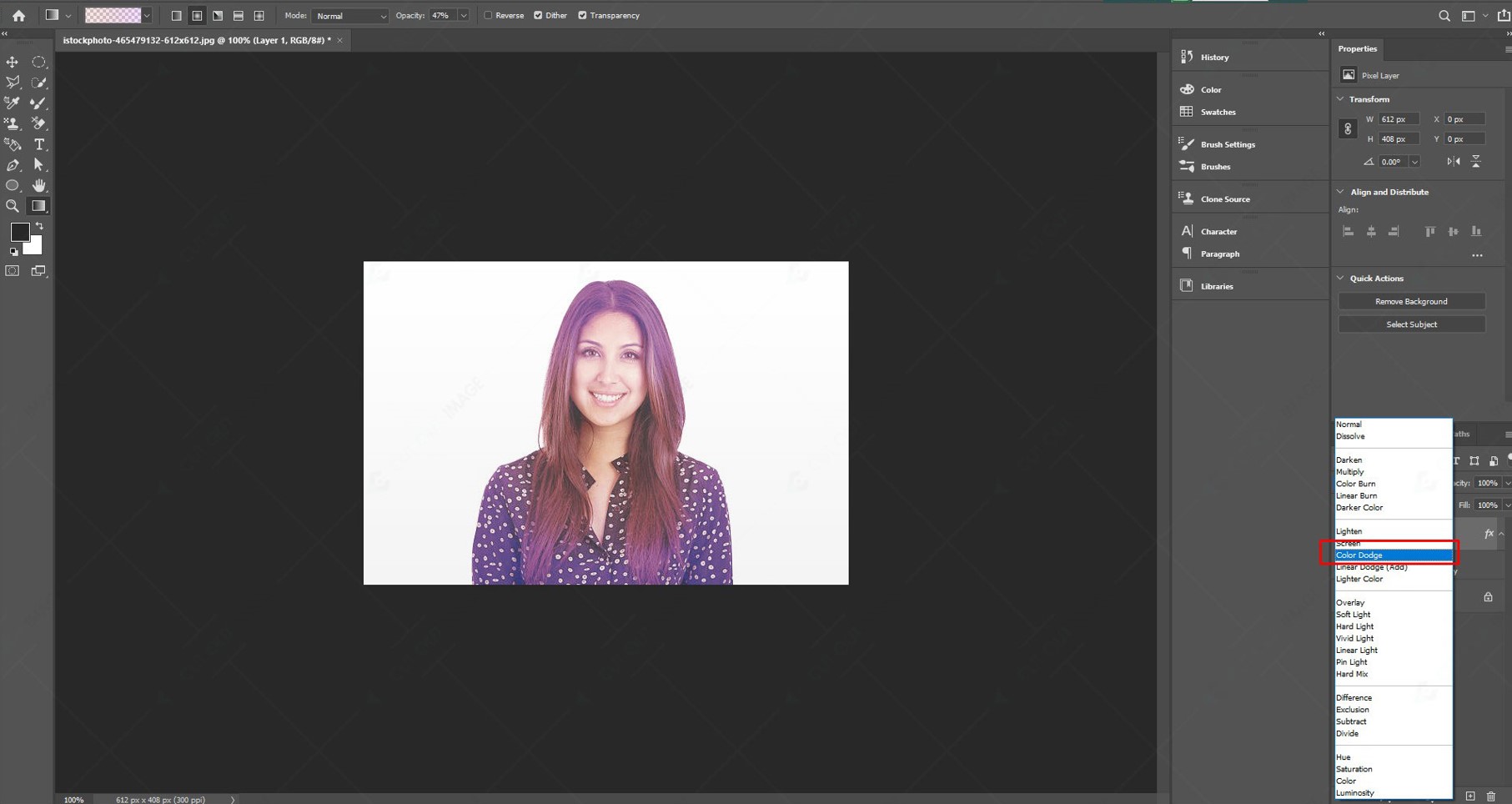
8. Spela nu med blandningsläget och välj det läge du föredrar.
Skapa gradienttext (hur man skapar en gradient i Photoshop)
Har du någonsin skapat övertoningstext tidigare? Om inte, kommer den här delen av bloggen att hjälpa dig att piffa upp typsnittet på din text. Du kan göra det på olika sätt med Photoshop. Här ska jag dela med mig av det enklaste. Följ stegen nedan för att skapa övertoningstext:
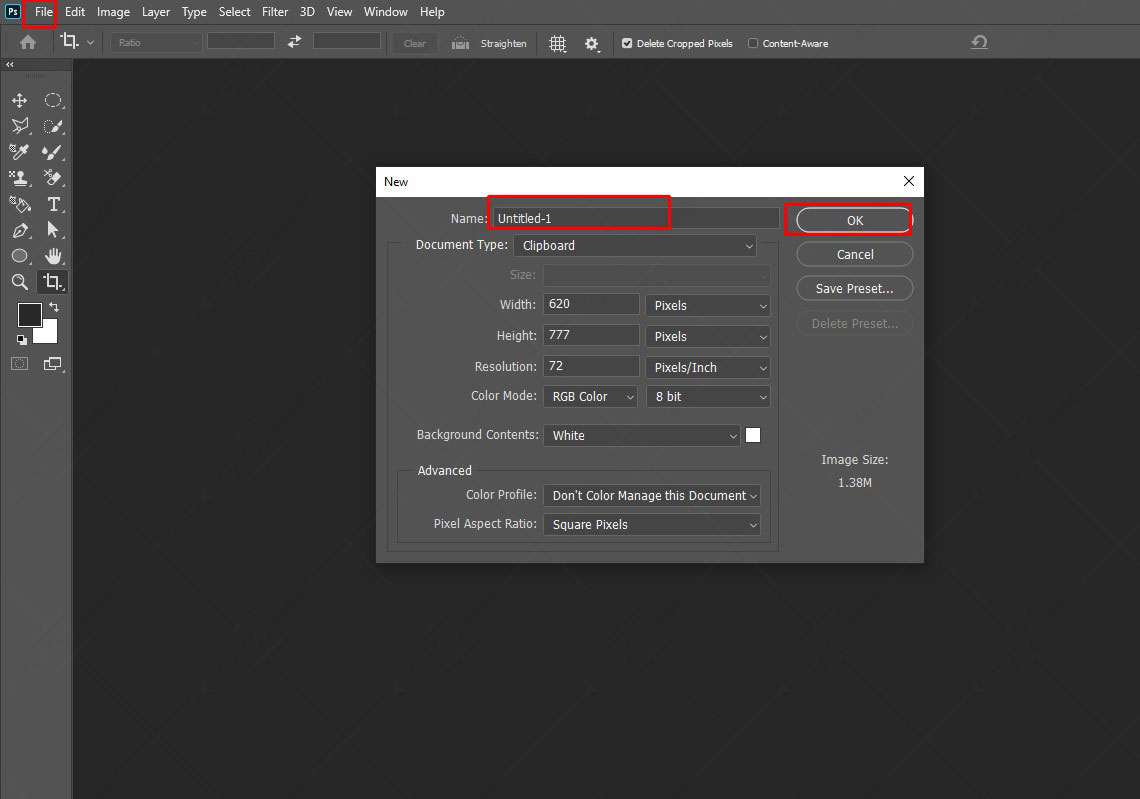
- Öppna Photoshop och skapa en tom duk.
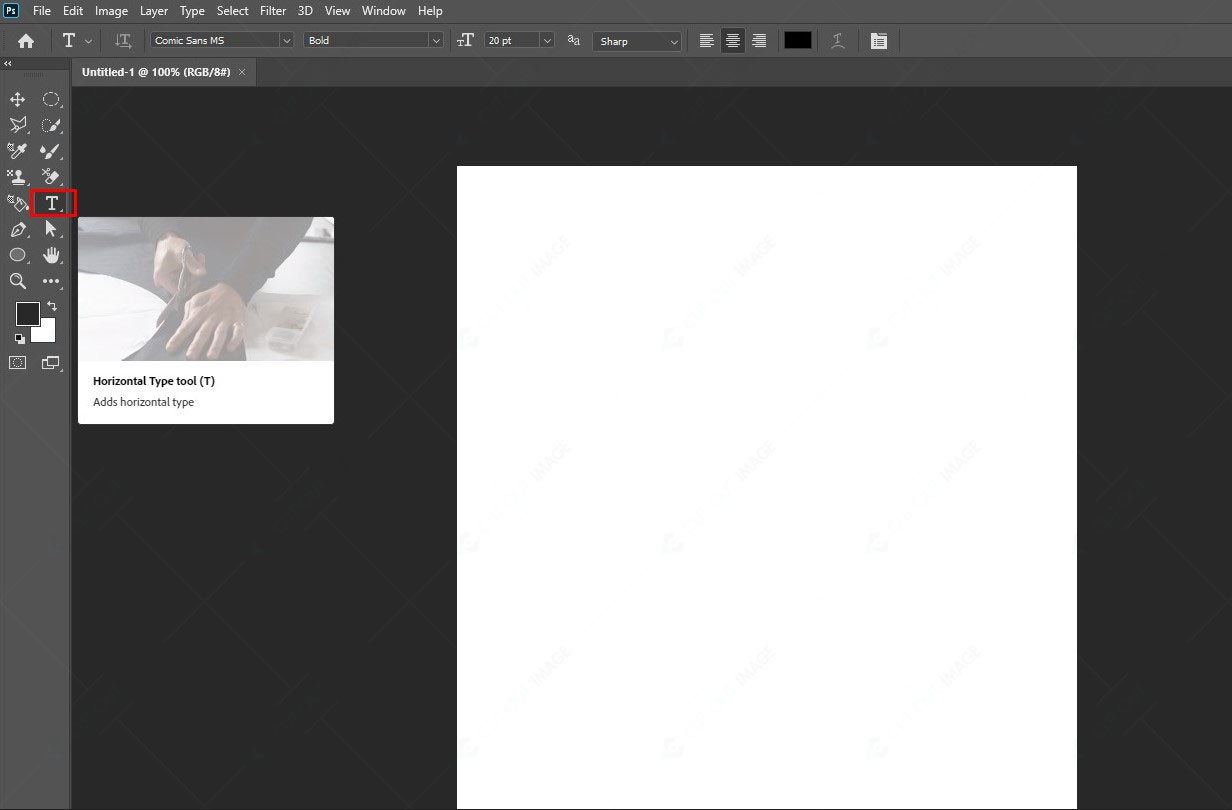
2. Gå till textverktyget från den vänstra sidopanelen eller tryck på T på tangentbordet.
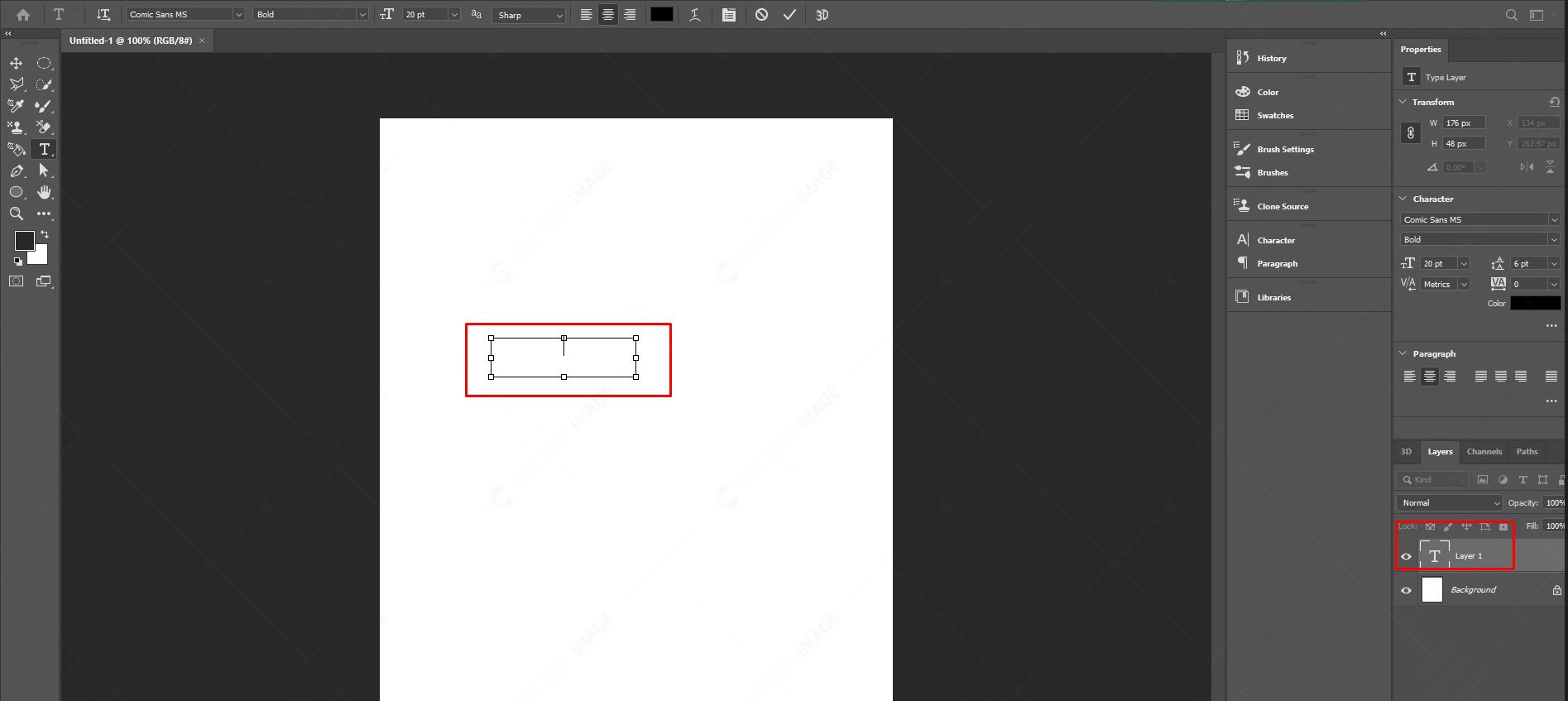
3. I photoshop skiljer sig skrivandet av text från andra word-dokument. Här måste du klicka på duken för att skapa ett textutrymme. När du väl har skapat ett textutrymme skapas ett nytt textlager i lagerpanelen.
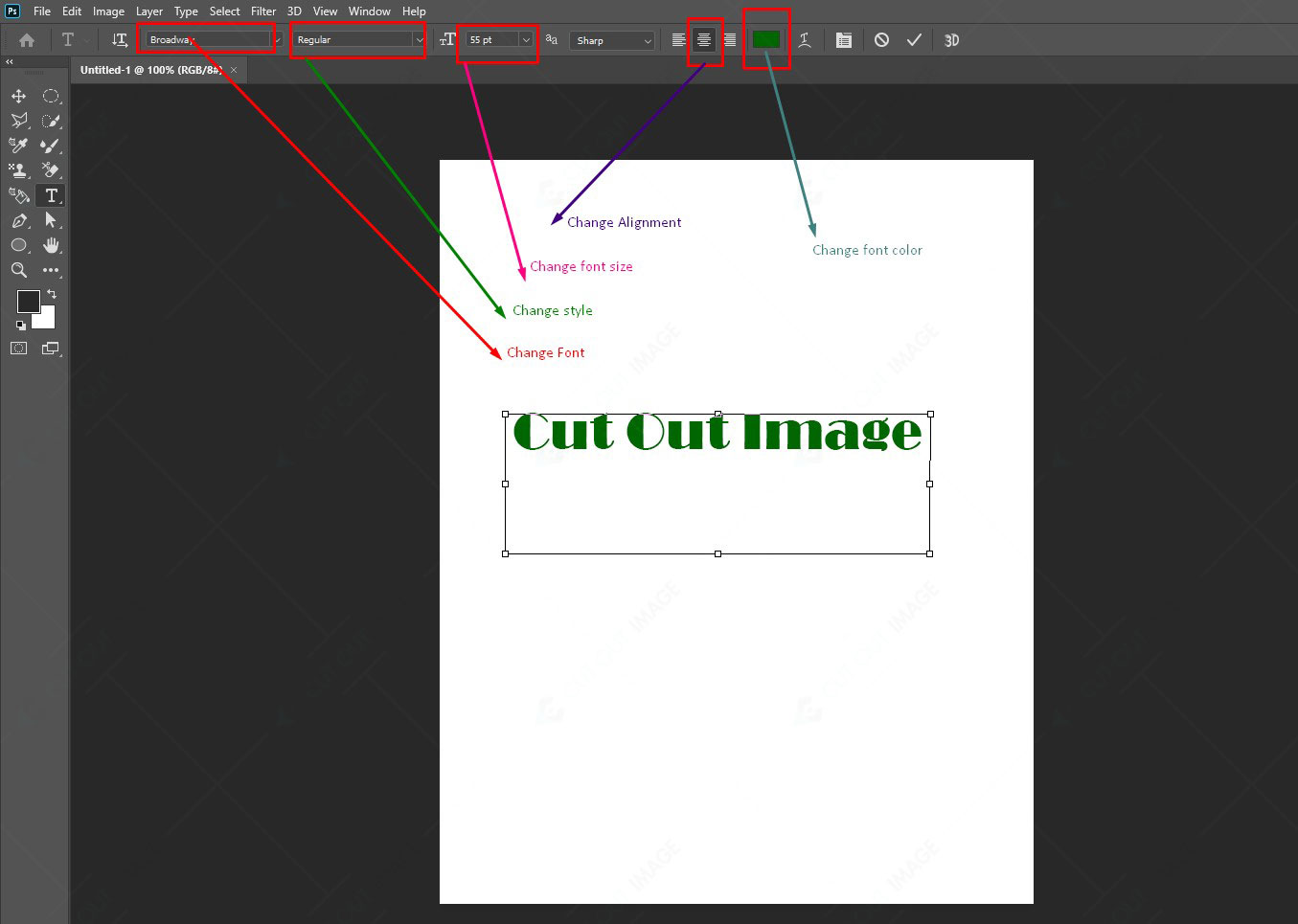
4. Skriv vad du vill och ändra teckensnitt, färg och stil genom att gå till den övre inställningsfältet.
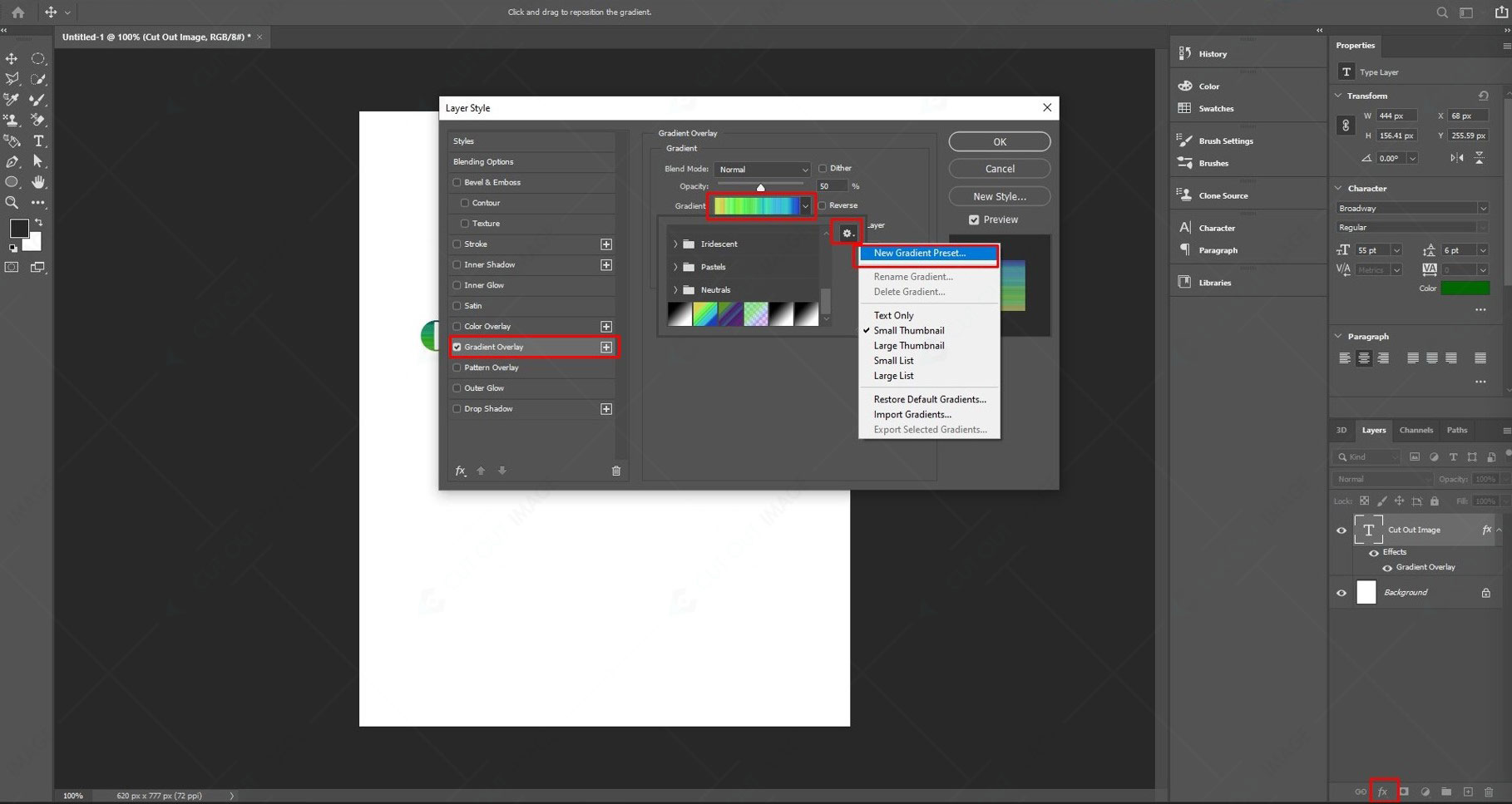
5. Välj nu textlagret och gå till stilen Lägg till ett lager (fx) underifrån. Välj sedan överlägget Gradient. En popup kommer att visas med en gradientinställning. Därifrån klickar du på inställningsikonen och väljer Ny gradientförinställning.
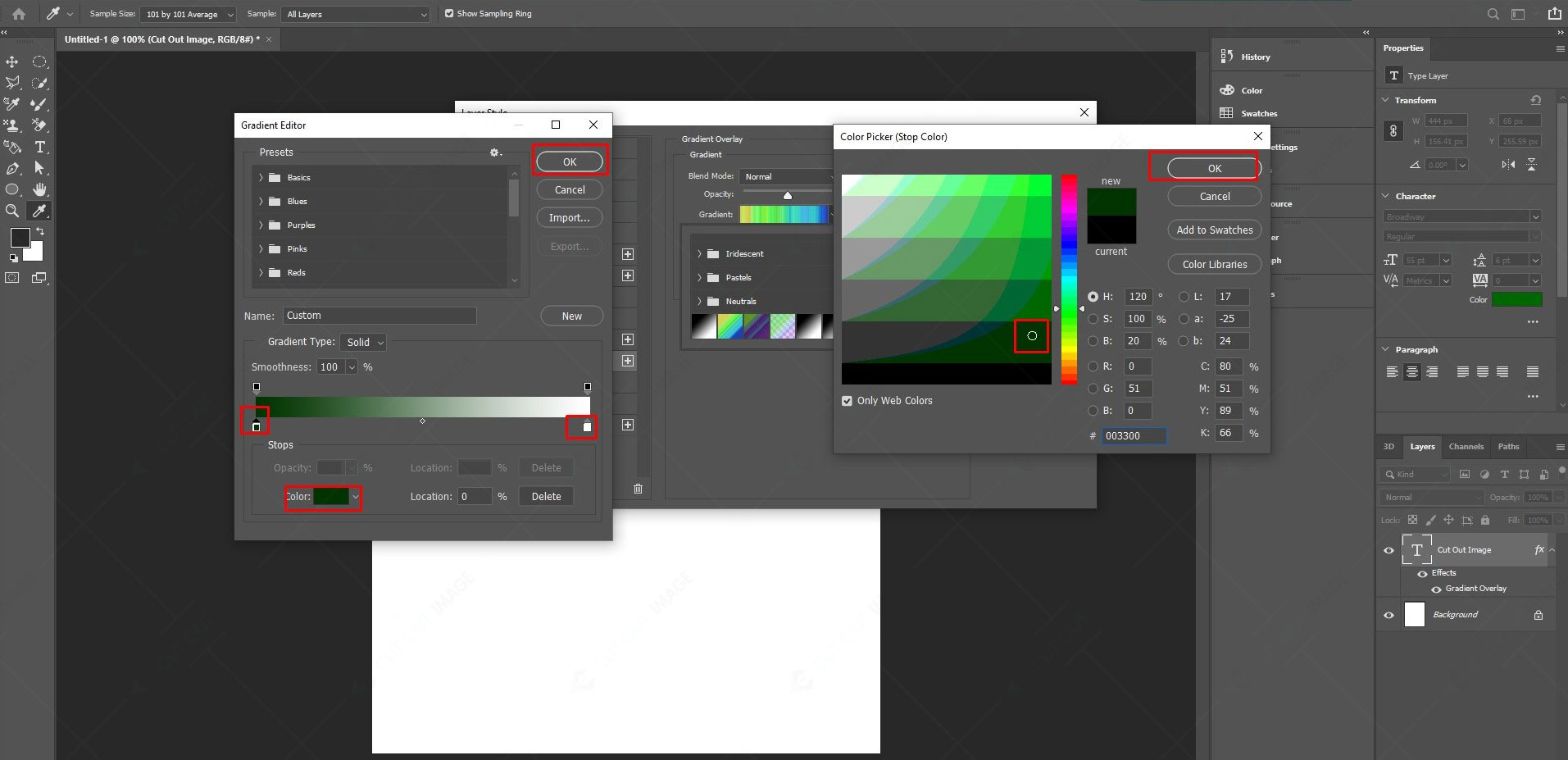
6. Ytterligare ett popup-fönster med inställningsalternativ visas. Välj nu start-, mitt- och slutfärgerna för din text och klicka på OK.
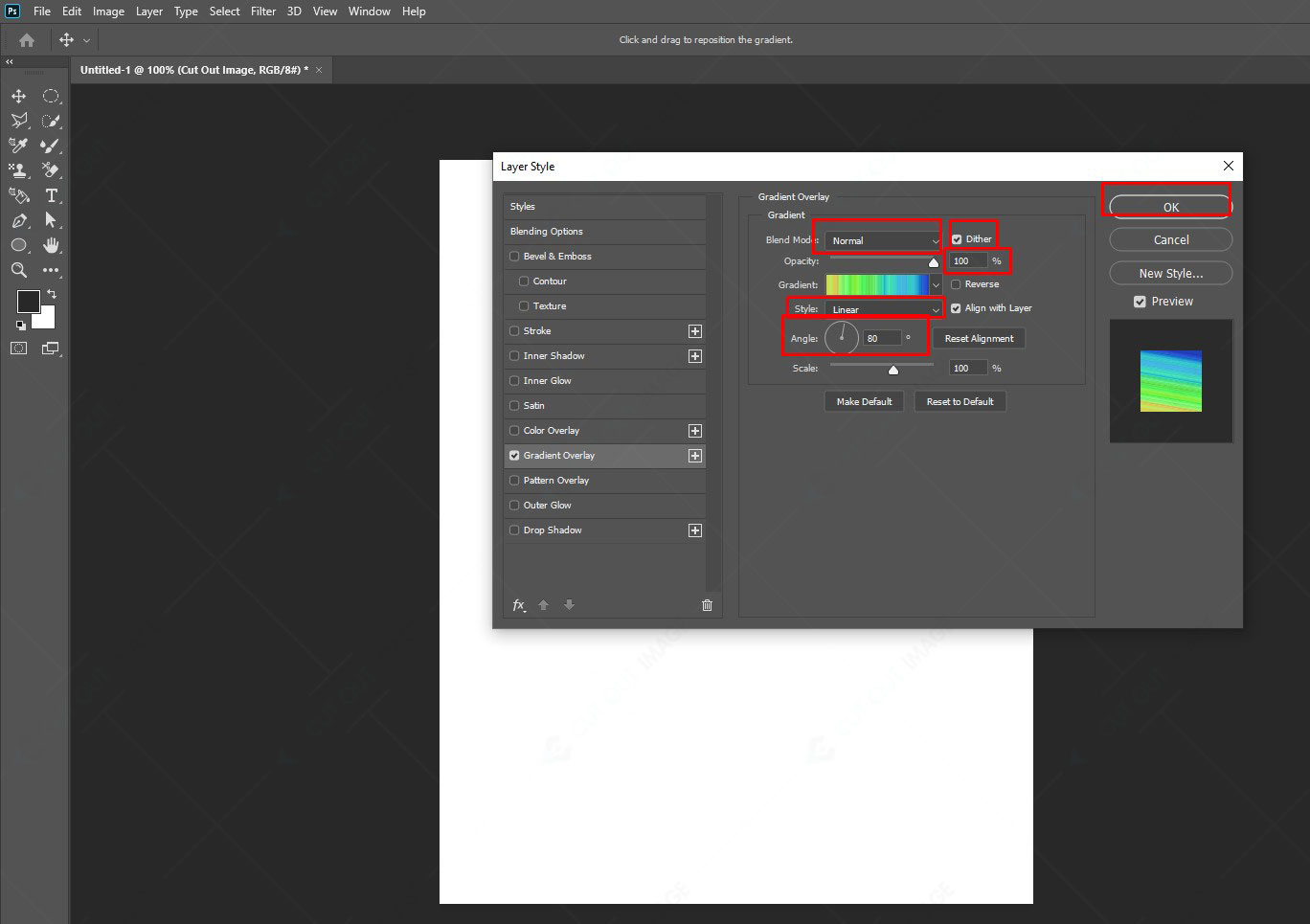
7. Gå igen till Gradient Overlay från lagerstil (fx). Ställ nu in blandningsläget på Normal och håll rutan Dither markerad för den jämna övertoningen. Ändra opaciteten men behåll den 100 % för bästa resultat. Du kan också ändra vinkel och gradientstil enligt dina önskemål. Klicka sedan på OK.
8. Gradienten med inställningen har tillämpats på din text. Du kan ändra det genom att upprepa stegen ovan.
Tips för att skapa den bästa gradienten i Photoshop
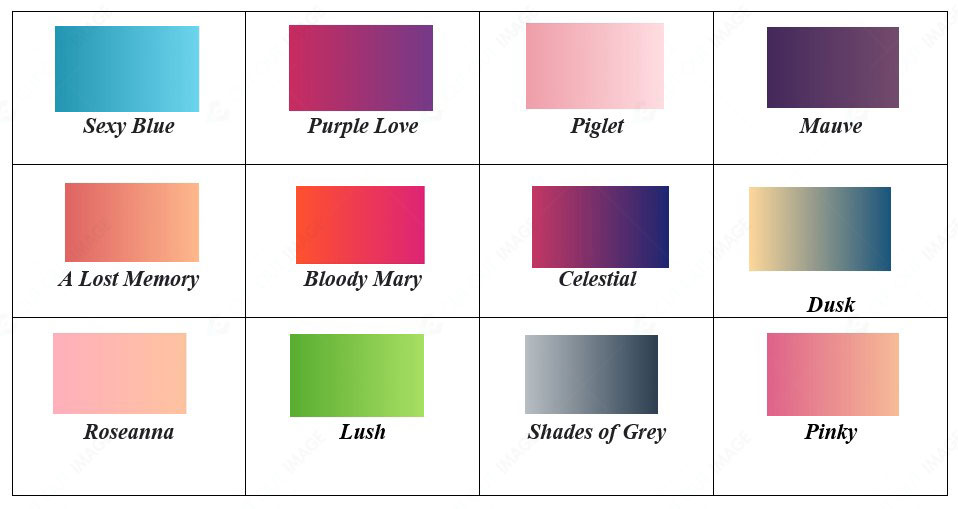
Att tillämpa de nämnda stegen kan inte hjälpa dig att skapa den bästa gradienten i Photoshop. Dessutom måste du använda ett bra utbud av färger. Du kan ta en idé från uiGradienter som ger mer än 260 linjära gradienter för design med kod. Här är några exempel på färg för din förståelse:
Några fler tips för att skapa den bästa gradienten i photoshop är:
- Använd inte mer än två färger i din Gradient. Två färger är lämpliga för att skapa en härlig utsikt. Men mer än två kan skapa en osmaklig atmosfär.
- Försök att undvika krockande färger. För att få en tydlig uppfattning kan du besöka uiGradienter eller ta hjälp av Adobe Color CC, som låter dig hitta matchande, monokroma, triad-, komplementära, mix- och nyansfärger med hjälp av ett färghjul.
- Använd en linjär gradient för en kvadratisk eller polygonal form, medan du kan använda den radiella gradienten för runda områden.
- För att blanda färg i fyllningsområdena, justera alltid opaciteten.
Varför är Gradient Trendy nu?
Som tidigare informerats har Gradienten återvänt och positionerat sig i modern design, inklusive varumärke, typografi, UI etc. Om du märker kan du upptäcka att mer framstående varumärken som Instagram, Firefox Mozilla, Messenger, etc., nu använder Gradient för sina logotyp och hemsidor.
Så frågan är, varför är Gradienten trendig nu? Det finns flera anledningar till detta, och här är några av dem som nämns nedan:
- Gradienter är ovärderliga för att ge liv åt bilder och mönster.
- Med Gradient i Photoshop kan vi fylla alla texter och former, vilket gör dem attraktiva.
- Vi kan färglägga ett foto med verktyget Gradient i Photoshop.
- Vi kan lägga till färgade effekter med stil på foton genom att använda Photoshops gradientverktyg.
- På grund av att de är färgglada är övertoningar imponerande och extraordinära.
Även om färgblandning och gradient är olika, blandar många ihop dessa två. En färgblandning är skärningspunkten mellan två färger som överlappar varandra, medan en Gradient är den gradvisa utvecklingen av två eller flera färger.
Praktisk användning av gradienter: (Hur man skapar en gradient i Photoshop)
Gradienter är universella och pålitliga för alla mönster. Det skapar färgglada och lekfulla vibbar i designen; därför skulle den kunna återta sin position i designvärlden. Låt oss veta lite praktisk användning av gradienter:
#1. Logotyp:
En logotyp representerar ett varumärke, och en gradient kan ge logotypen en unik känsla för att få varumärket att sticka ut från mängden. Du bör applicera en mjukare färg för att skapa en blygsam effekt i din logotyp. Du kan dock använda djärva färger för att skapa en flaggad känsla för din logotyp att komma ihåg i framtiden. Kolla till exempel logotypen för Instagram, messenger, etc. De tillämpar gradienten i sin logotyp innovativt och synligt.
#2. Förpackning:
Vill du göra din förpackning iögonfallande bland andra förpackningar? Prova gradient som bakgrund för din produktförpackning. När du applicerar gradienten, se till att din färg passar varumärket och produkten. Till exempel, om ansiktstvätt är din produkt bör du använda en mjuk färggradient, medan du kan använda en djärv färggradient för sportprodukter.
#3. Webbdesign:
Gradienter ger en stilfull färgstark känsla till alla webbsidor eller siddesigner. Du kan använda gradienten som bakgrund eller kontaktpunkt för din webbplats från små företag till större företag. Du kan använda en blandning av mjuka färger för en blygsam bakgrund. Sedan kan du påverka avsevärt genom att lägga till en gradient med djärva färger för att designa artikulationer.
#4. Appar:
I modern tid finns det många appar om olika frågor. Du kan tillämpa en färggradient i din app om du vill få din app att dyka upp i ett hav av appar. Du kan använda en gradient för appmaterialet, bakgrunden eller UI-elementen. Dessutom kan du ställa in appens humör med färggradienten. Till exempel kan du lägga till djärva färger för att skapa en entusiastisk stämning medan pasteller för en lugnande atmosfär.
#5. Tryckmaterial:
Även om en gradientfärgbakgrund inte är lämplig för e-handelsfotoredigering, kan du använda den för ditt tryckta material som visitkort, bokomslag, affischer, etc.
#6. Sociala media:
Gradienter är ett utmärkt sätt att skapa ett estetiskt och drömskt foto på sociala medier. Sådana kreativa och visuellt tilltalande bilder är bra för att fånga publikens uppmärksamhet.
#7. Presentation:
Gradienter kan göra din presentation visuellt mer tilltalande genom att lägga till kreativa färgelement. För att få bästa utdata, prova gradient i bakgrunden.
Riktlinjer för användning av gradienter i logotypdesign
Många ogillar gradienten för logotypen och tycker att den är omodern, medan andra älskar den på grund av att färger dyker upp. Det finns dock två typer av gradientlogotyper tillgängliga i designvärlden. De är ikonbaserade logotyper och textbaserade logotyper.
Oavsett vilken typ av logotyp du använder bör du överväga följande saker när du använder en gradient för din logotyp:
- En gradientlogotyp är inte lämplig för alla företag. Därför, när du designar en logotyp med en gradient, bör du tänka på om färgen representerar atmosfären i ditt varumärke. Till exempel kommer en gradientlogotyp att vara perfekt för en konstbutik eller en festplaneringsverksamhet, medan den motsäger en apoteksverksamhet.
- Gradienten ser bättre ut på skärmen än på utskriften. Därför kommer det att vara fördelaktigt att använda en gradientlogotyp om ditt företag är onlinebaserat. En spelapp kan definitivt skapa en fantastisk stämning med hjälp av gradienten.
- Du bör inte använda en gradient i den textbaserade logotypen eftersom om du använder den kan det göra texten oläslig. Dessutom kan det distrahera textens uppmärksamhet. Att använda en gradient i en ikonbaserad logotyp kan därför ge det bästa resultatet.
Här är fler tips att följa när du skapar en gradientlogotyp för ditt företag. Låt oss veta vad du gör och inte får.
- Applicera inte gradientfärgen först. Skapa istället en grundläggande design för logotypen och applicera sedan färgen. Det kommer att ge en första uppfattning om hur din logotyp kommer att se ut.
- Välj inte en slumpmässig färg för logotypen. Färgmönstret i gradientlogotypen bör matcha varumärket för att påminna tittarna om ditt varumärke direkt.
- Använd inte intensiva eller djärva färger för att göra logotypen iögonfallande om den inte lugnar ögonen. Kom ihåg, enkel = professionell. Använd därför en enkel gradientfärg som ger en professionell och lugnande atmosfär till din logotyp.
- Kontrasten mellan logotypen och bakgrunden är viktig. Placera därför inte en gradientlogotyp på en färgstark bakgrund med kontrast. Se till att gradientlogotypen inte krockar med bakgrundsfärgen.
- Skapa en gradient logotyp utskriftsvänlig. Använd till exempel inte en övertoning av låg kvalitet om du behöver göra en utskrift. Du måste använda en högkvalitativ gradient för att säkerställa tydliga och skarpa utskrifter.
Ett gradientverktyg är ett kraftfullt verktyg i Photoshop. Den är anpassningsbar för att skapa vilken kreativ design som helst. Du kan använda gradienten för din företagslogotyp, webbplats eller tryckt material för att ligga före konkurrenternas publik. I den här bloggen diskuterade jag hur man skapar en gradient i photoshop med några enkla steg. Jag har också delat med mig av alla möjliga sätt att göra gradienten attraktiv. Jag hoppas att du kan använda en enkel gradient på ett foto, lager eller text genom att följa dessa steg. Så öva på tekniken för att vara effektiv och skapa fantastiska resultat.
![Hur man skapar en gradient i Photoshop [Expertutlåtande]](https://www.cutoutimage.com/wp-content/uploads/2022/10/How-To-Create-a-Gradient-in-Photoshop.webp)





































![Hur man skapar en gradient i Photoshop [Expertutlåtande]](https://www.cutoutimage.com/wp-content/uploads/2022/08/Practical_Logo.jpg)
![Hur man skapar en gradient i Photoshop [Expertutlåtande]](https://www.cutoutimage.com/wp-content/uploads/2022/08/Practical_Packaging.jpg)


![Hur man skapar en gradient i Photoshop [Expertutlåtande]](https://www.cutoutimage.com/wp-content/uploads/2022/08/Practical_Print.jpg)
![Hur man skapar en gradient i Photoshop [Expertutlåtande]](https://www.cutoutimage.com/wp-content/uploads/2022/08/practical_Social.jpg)
![Hur man skapar en gradient i Photoshop [Expertutlåtande]](https://www.cutoutimage.com/wp-content/uploads/2022/08/Practical_Presentation.jpg)